2024 verilerine göre, dünyada 5,35 milyar kişinin internet kullanıcısı olduğu biliniyor. Günümüzde internet kullanımının artmasıyla fiziki mağaza ve işletmelere ek olarak çevrimiçi işletmeler de oldukça önemli bir hâl aldı. Varlığınızın dijital dünyadaki yansıması olan web sitelerini geliştirmeniz ve herkes için erişilebilir kılmanız artık kaçınılmaz.
Arama motorları için erişilebilirlik doğrudan bir sıralama faktörü değildir ancak Google’ın oldukça önemsediği kullanıcı deneyimi konusunda etkilidir. Daha önce bir web sitesinin nasıl erişilebilir olabileceğini paylaşmıştık. Şimdi sizce de web sitenizin erişilebilirliğini test etmenin vakti gelmedi mi? Bu içerikte 2024 yılında erişilebilirlik kontrollerinizi nasıl yapacağınızdan bahsedeceğiz.
Erişilebilirlik Nedir?
İçindekiler
Web sitesi erişilebilirliği, herkesin kolayca kullanabileceği bir web site tasarımına sahip olmak demektir. Örneğin web siteleri, bilişsel engel, motor kontrol zorlukları, görme ve işitme kaybı gibi sorunlar yaşayan insanların ihtiyaçlarını karşılayacak düzeyde tasarlanmalıdır. Kimse dışarıda bırakılmadan, tüm kullanıcı gruplarının deneyimini iyileştirmeye yönelik çalışmalar yapılarak web siteleri erişilebilir duruma getirilmelidir.
- Görme engelli bireyler için açıklayıcı alternatif metin ve ekran okuyucuların kullanılabilirliği,
- Motor kontrol zorlukları yaşayarak sınırlı motor becerileri olan bireyler için klavye navigasyonu,
- İşitme engelli bireyler için altyazı seçeneklerinin sunulması gibi birçok yöntem, web sitenizi mümkün olduğu kadar erişilebilir kılarak sunduğunuz hizmetin kapsayıcı olmasını sağlayacaktır.

Erişilebilirlik Neden Önemlidir?
Hedef veya potansiyel kitlenizin çeşitli ihtiyaçları olabilir. Örneğin hedef kitleniz içerisinde yaşlı, engelli veya yalnızca mobil cihaz kullanan insanlar yer alabilir. Buna uygun yazı tipi, kontrast, alt metin, ekran okuyucu, çoklu cihaz ve mobil uyumu gibi birçok geliştirme ile herkes için sitenizi erişilebilir kılabilirsiniz. Web sitenizi tasarlarken, çeşitli ihtiyaç durumunu öngörerek her kullanıcı profilinin ihtiyacına uygun optimizasyonlar yapmanız faydalı olacaktır.
Erişilebilirlik alanında yaptığınız optimizasyonlar sayesinde, tüm kullanıcıların içeriğe erişim konusunda eşit şartlara sahip olmasını sağlayabilirsiniz. Bazı ülkelerde erişilebilirlik yasal gereklilik iken, bazı ülkelerde etik sorumluluktur. Bir işletme sahibi olarak sorumluluklarınızın bilincinde geliştirmeler yapmanız hem kullanıcı deneyiminizi iyileştirecek hem de hizmetinizin daha geniş kitlelere yayılmasını sağlayacaktır.
Web Sitesi Erişilebilirliği Nasıl Kontrol Edilir?
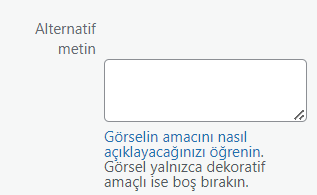
Görsellere Alternatif Metin Ekleyin
Alternatif metin, görme engelli kullanıcıların ekran okuyucular aracılığıyla görselleri anlamalarını sağlar ve görsellere alternatif metin (alt text) eklemek, erişilebilirliğin önemli bir parçasıdır.
Alt metinler, görselin içeriğini ve amacını kısaca açıklamalıdır. Örneğin, bir doğa fotoğrafı için “Güneşli bir günde çiçek açmış bir gül bahçesi” gibi bir açıklama kullanılabilir. Bu, hem erişilebilirliği artırır hem de SEO açısından faydalıdır. Arama motorları da içeriğinizde yer alan görselin ne olduğunu anlamak için alt metinlere başvurabilir ve kullandığınız alt metinler daha açıklayıcı ve kapsayıcı olmanızı sağlar.

Video ve Ses İçeriklerine Altyazı Ekleyin
Video ve ses içeriklerine altyazı eklemek, işitme engelli kullanıcıların bu içerikleri takip edebilmesini sağlar. Altyazılar, konuşulan kelimeleri aynı süre içerisinde metin olarak sunmanın yanı sıra, önemli ses efektlerini ve müzikleri de belirtmelidir. Bu, videoların daha anlaşılır ve erişilebilir olmasını sağlar.
İşitme engeli olan bireylere ek olarak altyazılar, farklı dillerde içerik tüketen kullanıcılar için de büyük bir avantajdır. Video ve ses içeriklerinize altyazı ekleyerek, tüm kullanıcılar için eşit bir deneyim sunabilirsiniz.

Klavye Navigasyonunu (Klavye Gezinmesi) Test Edin
Klavye navigasyonu, özellikle motor becerileri sınırlı olan kullanıcılar için hayati öneme sahiptir. Web sitenizin sadece klavye kullanarak tamamen gezinilebilir olması gereklidir.
Bunu test etmek için fare kullanmadan sitenizde gezinin; menüler, formlar ve düğmeler gibi tüm etkileşimli öğelerin erişilebilir olduğundan emin olun. “Tab” ve “Shift + Tab” tuşlarıyla sayfada ileri geri gidin ve her öğenin doğru şekilde vurgulanıp vurgulanmadığını kontrol edin.
Klavye navigasyonu testi, sitenizin gerçekten herkes için erişilebilir olup olmadığını anlamanın basit ve etkili bir yoludur.

Uygun Renk Kontrastı Oluşturun
Renk körlüğü gibi görme engelleri olan kullanıcılar için yeterli kontrastın sağlanması çok önemlidir. Uygun renk kontrastı, metinlerin ve diğer önemli öğelerin okunabilirliğini artırır.
WCAG standartlarına göre, metin ve arka plan renkleri arasındaki kontrast oranı belirli seviyelerde olmalıdır. Bunun için aşağıda da örnek vereceğim üzere online araçlar kullanarak renk kombinasyonlarınızı test edebilirsiniz.
Uygun kontrast sağlayarak, tüm kullanıcıların içeriğinizi rahatça okuyabilmesine imkân tanırsınız. Kontrast, erişilebilir ve kullanıcı dostu bir web sitesi oluşturmanın temel adımlarından biridir.

Başlık Etiketlerinin Doğru Kullanıldığına Emin Olun
Başlık etiketleri (H1, H2, H3 vb.), içeriğinizi yapılandırmak ve kullanıcıların sayfanızda kolayca gezinmesini sağlamak için oldukça önemlidir.
Başlık etiketleri, içerik hiyerarşisini belirleyerek ekran okuyucuların kullanıcıya içeriği mantıklı bir sırayla sunmasına yardımcı olur. H1 etiketi ana başlık için, H2 ve diğer alt başlıklar ise içeriğin alt bölümleri için kullanılmalıdır. Bu etiketlerin doğru ve mantıklı bir şekilde kullanılması, hem SEO performansınızı iyileştirir hem de kullanıcı deneyimini geliştirir.
Başlık etiketlerini doğru kullanarak, sitenizin daha düzenli ve erişilebilir olmasını sağlayabilirsiniz.
ADA Uyumluluğu
ADA , WCAG ile birlikte, erişilebilirlik için en sık başvurulan belgedir ve ADA standartları erişilebilir bir web sitesi oluşturmak için asgari gereklilikleri belirler.
Sitenizin ADA (Americans with Disabilities Act- Amerikalı Engelliler Yasası) uyumlu olması, erişilebilir olmanız için bir ön koşul niteliğindedir. ADA uyumu sayesinde web siteleri engel gözetmeksizin her kullanıcı için erişilebilir olur.
ADA Kapsamlı standartlar sunsa da temel gereklilikler şu şekildedir;
- Algılanabilirlik – Bilgi kişilerin algılayabileceği şekilde olmalı
- Kullanılabilirlik – Kullanıcı ara yüzü ve navigasyon kullanılabilir olmalı
- Anlaşılabilirlik – Kullanıcı arayüzünün işlemleri ve bilgileri anlaşılabilir olmalı
- Sağlamlık – İçerik yardımcı teknolojilerle de algılanabilecek olmak üzere optimize edilmiş olmalı
Erişilebilirlik için Ücretsiz Test Araçları
Hedef kitlenizin ihtiyaçlarına uygun ve daha kapsayıcı içerikler için düzenli olarak geliştirmeler yapmanızda fayda var. İşte web sitesi erişilebilirliğini test edebileceğiniz birkaç ücretsiz araç:
Google Lighthouse
Google Lighthouse ile web sitesi erişilebilirliğini ölçmeniz mümkündür.
- Google Chrome tarayıcısını açın ve analiz etmek istediğiniz web sayfasına gidin.
- Sağ tıklayarak “İncele” veya klavyeden Ctrl+Shift+I (Windows) veya Cmd+Option+I (Mac) tuşlarına basarak geliştirici araçlarını açın.
- Geliştirici araçlar penceresinde, üst menüde “Lighthouse” sekmesini bulun ve tıklayın.
- “Accessibility” seçeneğini işaretleyin ve ardından “Generate report” butonuna tıklayın.
- Lighthouse, web sayfanızın erişilebilirlik değerlendirmesini yapacak ve sonuçları puanlandırılmış bir rapor halinde sunacaktır.

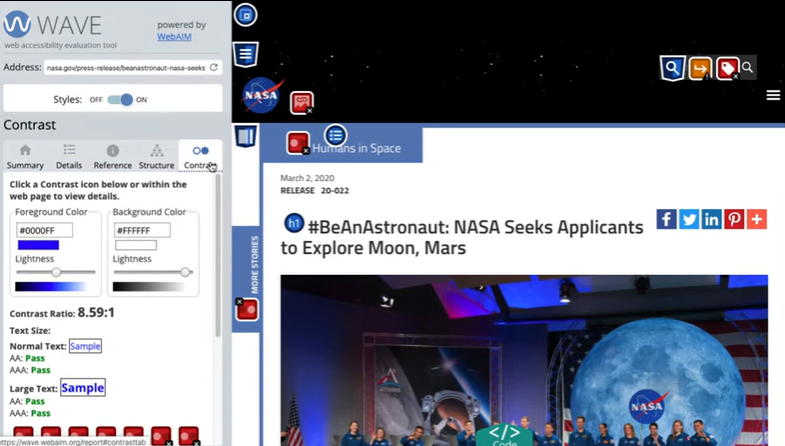
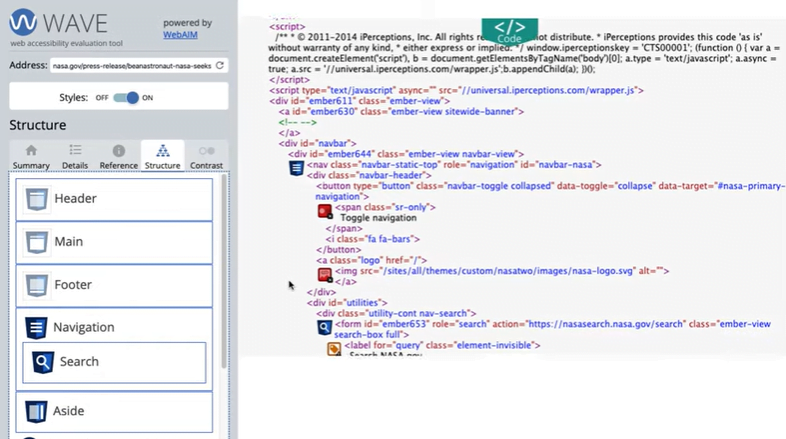
WAVE (Web Accessibility Evaluation Tool)
WAVE, WebAIM tarafından geliştirilen popüler bir erişilebilirlik değerlendirme aracıdır. WAVE, web sayfalarındaki erişilebilirlik sorunlarını görsel olarak belirlemenize yardımcı olur.
- WAVE’in web sitesine gidin: WAVE Web Accessibility Evaluation Tool.
- Analiz etmek istediğiniz web sayfasının URL’sini giriş alanına yapıştırın ve “Enter” tuşuna basın.
- WAVE, sayfanızdaki erişilebilirlik sorunlarını belirleyecek ve renk kodlarıyla vurgulayacaktır. Renkli simgeler, hatalar, uyarılar ve bilgi amaçlı içerikleri gösterecektir.
- Sol taraftaki menüden farklı kategorilere (Hatalar, Uyarılar, Özellikler, vb.) erişebilir ve detaylı inceleme yapabilirsiniz.


Accessibility Insights
Accessibility Insights, Microsoft tarafından geliştirilmiş güçlü bir erişilebilirlik test aracıdır. Bu araç, web sayfalarının erişilebilirliğini hızlı ve doğru bir şekilde değerlendirmek için kullanılır.
- Accessibility Insights’ın web sitesine gidin: Accessibility Insights.
- Tarayıcınıza uygun eklentiyi indirin (Chrome veya Edge).
- Eklentiyi kurduktan sonra, analiz etmek istediğiniz web sayfasını açın.
- Eklentiyi etkinleştirin ve “FastPass” testi ile hızlı bir erişilebilirlik değerlendirmesi yapın.
- Araç, sayfanızdaki erişilebilirlik sorunlarını tespit edecek ve detaylı öneriler sunacaktır.
2024'te Erişilebilir Bir Siteye Sahip Olmak ve Kontroller
Daha önceki içeriğimizde “Erişilebilirlik ve SEO” ilişkisinden bahsederek web sitesi erişilebilirliğinin ne kadar gerekli olduğunu detaylı bir şekilde anlatmıştık. Dijitalleşen dünyamızda her web sitesinin erişilebilir olarak tasarlanması şartken, dönemsel olarak kontrollerinin de yapılması oldukça önemli bir detay. Tüm kullanıcılarınızın ihtiyaçlarını önemseyerek eşit ve iyi bir kullanıcı deneyimi yaşatmak için, erişilebilirlik kontrollerinizi yapmayı unutmayın.