Critical Rendering Path yani Kritik Oluşturma Yolu, sitenin açıldığı anda ziyaretçilerin bilgilere hızlı ve etkili bir şekilde erişimini sağlayan hız metriklerindendir. Tüm sayfanın yüklendiği an, ziyaretçilerin bilgilere ulaşmaya başladığı andır ve bu sürecin hızlı olması kullanıcı deneyimi açısından önemlidir.
Web sayfanız bilgiyi gereken sürede işliyor ve ziyaretçilerinize sunuyor mu? Bu içerikte bu sürece dair bilgiler edineceğiz ve critical rendering path optimizasyonuna yer vereceğiz.
Critical Rendering Path Nedir?
İçindekiler
Critical Rendering Path (CRP) , bir siteye tıkladığınız anda sayfanın yükleme sürecindeki işlemlerin tamamıdır. Kullanıcılara daha iyi bir deneyim yaşatmak adına bu sürenin olabildiğince kısa olması ve düzenli olarak ölçülerek gerektiğinde optimize edilmesi gerekir.
Aynı zamanda arama motorları söz konusu olduğunda da site hızı önemli bir sıralama faktörü olduğundan, kritik oluşturma yolu (CRP) optimizasyonları önemsenmelidir.
Kritik Oluşturma Yolunu Anlamak
Bir web sayfasının tarayıcıda nasıl göründüğünü anlamak için Critical Rendering Path (CRP) sürecinin detaylarını bilmek oldukça önemlidir.
Document Object Model (Belge Nesne Modeli)
Bu sürecin ilk adımı, Document Object Model (DOM)’un oluşturulmasıdır. Tarayıcı, HTML içeriğini okur ve bu içeriği bir ağaç yapısı halinde düzenler. Bu ağaç, sayfadaki tüm elemanları ve yapıları temsil eder ve DOM olarak adlandırılır.
CSS Object Model (CSSOM)
Bir sonraki adım, CSS Object Model (CSSOM)’un oluşturulmasıdır. CSSOM, sayfanın stil bilgilerini içerir ve bu bilgiler tarayıcı tarafından işlenir. Tarayıcı, her stil kuralını inceleyerek hangi elemanların nasıl görüneceğini belirler.
Render Tree
DOM ve CSSOM birleşerek Render Tree’yi oluşturur. Render Tree, sayfanın ekranda nasıl görüneceğini temsil eder. Bu ağaç, yalnızca görüntülenen elemanları içerir ve her elemanın stil bilgilerini de barındırır.
Layout
Layout aşamasında, Render Tree’deki her elemanın konumu ve boyutu hesaplanır. Bu aşama, elemanların ekranda doğru şekilde yerleştirilmesini sağlar ve bu işleme “Reflow” da denir.
Paint
Son olarak, Paint aşamasına geçilir. Bu aşamada, tarayıcı Render Tree ve Layout bilgilerini kullanarak pikselleri renklerle doldurur ve sayfanın nihai görünümünü oluşturur. Bu adım, sayfanın görsel olarak ekranda nasıl boyandığını ve kullanıcıya nasıl sunulduğunu belirler.
Bu süreçlerin her biri, web sayfanızın yüklenme hızını ve kullanıcı deneyimini doğrudan etkileyeceğinden tüm terimlerin süreçte nasıl rol oynadığını bilmeniz gerekir.
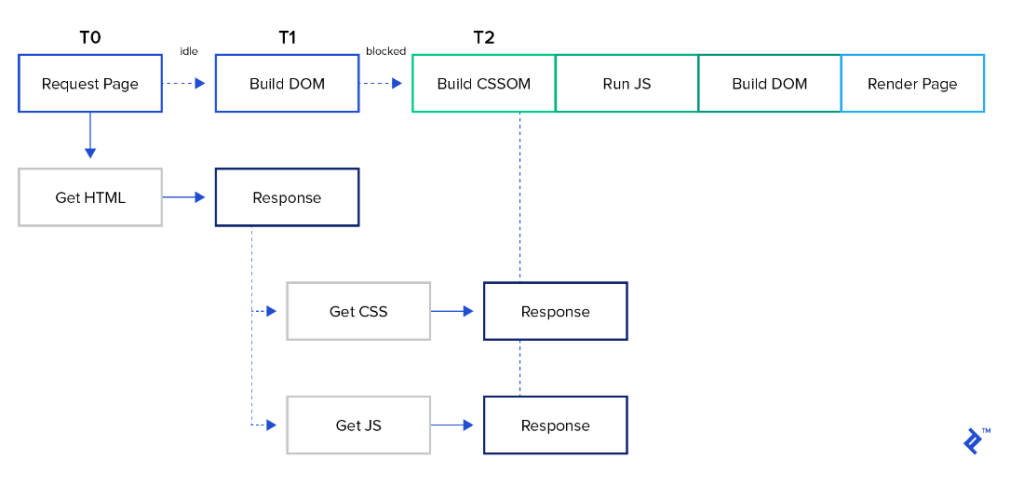
Kritik Oluşturma Yolu Süreci
Web sayfalarının tarayıcıda nasıl oluştuğunu anlayabilmek için, temel olarak kritik oluşturma yolu sürecini inceleyeceğiz. Az önce basit bir tanımlamasını yaptığımız süreci birbiriyle daha ilişkili bir perspektifte göstereceğiz.

HTML İsteği ve İşlenmesi
Tarayıcı, bir web sitesini yüklemeye HTML isteği göndererek başlar. Sunucu, HTTP başlıkları ve yanıtlarını döndürdükten sonra, tarayıcı HTML’yi okumaya ve ayrıştırmaya başlar. Alınan her bir bayt, Document Object Model (DOM) ağacına dönüştürülür.
Harici Kaynaklar
HTML içerisinde stil sayfaları (CSS), JavaScript (JS) ve gömülü görseller gibi harici kaynaklar bulunduğunda, tarayıcı bu kaynaklar için ayrı ayrı istekler başlatır. Bu, HTML’in geri kalanının ayrıştırılmasını durdurur çünkü tarayıcı bu kaynakları yükleyip işlemeden önce devam edemez.
DOM ve CSSOM Oluşturulması
Tarayıcı, CSS Nesne Modeli (CSSOM) ve DOM’u tamamlayana kadar HTML isteklerini işlemeye ve DOM oluşturmaya devam eder. CSSOM ve DOM oluşturulduğunda, tarayıcı bu bilgileri birleştirerek Render Tree’yi oluşturur.
Render Tree ve Layout
Render Tree, sayfadaki görünür tüm içeriğin stillerini hesaplar. Daha sonra, Layout aşamasında, öğelerin konumları ve boyutları tanımlanır. Bu işlem tamamlandığında, tarayıcı sayfanın ekranda boyalı alan olarak görünen son halini oluşturur.
Kritik Oluşturma Yolu (Critical Rendering Path)
Bu sürecin kritik kısmı, web sayfasının tarayıcı tarafından hızlı ve verimli bir şekilde oluşturulmasını sağlamak için en önemli kod parçalarını ifade eder. Kritik kodlar, sayfanın kullanıcıya hızlı bir şekilde gösterilmesini etkiler.
Kritik Kodların Önemi
Kritik oluşturma yolu, DOM, CSSOM, Render Tree ve Layout gibi yapıları içerir. Bu yapıların doğru anlaşılması ve optimize edilmesi, sayfanın hızlı bir şekilde yüklenmesini ve kullanıcı deneyiminin iyileştirilmesini sağlar.
Kritik Oluşturma Yolu Nasıl Optimize Edilir?
Öncelikli Kaynakları Belirleyin
Kritik kaynakları belirleyerek, bu kaynakların sayfa yüklenmeden önce yüklenmesini sağlayın. Ziyaretçi sayfanıza girdiğiniz anda kritik kaynaklar yüklenmiş, sitenizin iskeleti oturmuş olmalıdır. Aksi halde yaşanan hız problemi kullanıcı deneyimini olumsuz etkiler.
Stil sayfaları (CSS) ve kritik JavaScript dosyaları gibi, sayfanın doğru şekilde görünmesi için gerekli olan kaynaklar öncelikli olarak yüklenmelidir. Diğer kaynaklar, sayfa tamamen yüklendikten sonra ertelenerek yüklenebilir.
Kritik Olmayan Kaynakların İndirilmesini Erteleyin
Sürecin daha hızlı tamamlanması için kritik olmayan kaynakların yüklenmesini geciktirebilirsiniz. Başlangıçta sayfanızı temel bir şekilde gösteren kaynaklardan sonra gelen herhangi bir dosya veya görsel ögenin daha sonra açılması sorun olmayacaktır. Bu adım için öncelikli kaynakları belirlemeniz ve neyin erteleneceğine karar vermeniz gerekir.
Kritik Kaynakların Sayısını ve Boyutunu Azaltın
Kritik kaynaklar, bir sayfanın ilk açıldığı anda işlediği bilgileri içerir. Kritik kaynaklar ne kadar azsa, tarayıcının yükü o kadar hafif olur. Öncelikli her kaynağı sıkıştırarak optimize etmeniz ve kritik bayt miktarını düşürmeniz, sayfa açılma hızını olumlu etkiler.
İstek sayılarının azaltılması
HTTP isteklerinin sayısını azaltmanız, sayfanın yükleme süresini kısaltır. Daha az istek, tarayıcının daha hızlı bir şekilde yanıt vermesine yardımcı olur. CSS ve JavaScript dosyalarını birleştirerek veya önceden derlenmiş stil ve script dosyaları kullanarak istek sayılarını azaltmanız mümkündür.
Görsellerin optimize edilmesi
Büyük ve optimize edilmemiş görseller, sayfa yükleme sürelerini olumsuz etkileyebilir. Görselleri uygun formatlarda ve boyutlarda sıkıştırarak, yükleme sürelerini iyileştirin. Ayrıca, modern formatlar (örneğin WebP) ve teknikler (örneğin lazy loading) kullanarak görsel performansını artırabilirsiniz.
WEBP ve WEBM hakkında detaylı bilgi alarak görsellerinizi nasıl optimize edebileceğinizi inceleyebilirsiniz.
Lazy Loading hakkında bilgi alarak görsellerin geç yüklenmesiyle site hızınızı optimize edebilirsiniz.
Kritik Oluşturma Yolu Nasıl Optimize Edilir?
Site hızınızı kullanıcı ve arama motoru deneyimleri açısından geliştirmeniz oldukça önemlidir. Bu nedenle bu içerikte site hızı metriklerinden olan Critical Rendering Path sürecine ve nasıl optimize edebileceğinize yer verdik.
Site hızınızı ölçerek analizlerinizi gerçekleştirebilmek için PageSpeed Insights‘tan yararlanabilirsiniz.