
Amp (Accelerated Mobile Pages) ya da Türkçe karşılığıyla hızlandırılmış mobil sayfalar, mobil cihazlarda daha hızlı bir kullanım sağlamak adına Google tarafından geliştirilen bir kodlama yöntemidir.
Günümüzde mobil cihazların kullanımının artması ve bilgiye erişimin kısa sürede sağlanması, mobil cihazlarda daha hızlı performans gösteren sitelerin kullanımını artırıyor. Web siteleri mobil uyumluluğa ek olarak daha hızlı sayfa yükleme performanslarıyla kullanıcı deneyimini iyileştirmeyi hedefliyor.
Bu içerikte AMP’nin avantajları ve neden önemli olduğuna ek olarak, mobil ve SEO uyumlu web sitesi oluşumuna katkısından bahsedeceğiz.
İçerik sonunda “AMP Nedir?” “AMP Ne İşe Yarar?” “Sitemi Nasıl AMP ile SEO ve Mobil Uyumlu Hale Getirebilirim” gibi birçok soruya açıklık getireceğiz.
AMP Nedir?
İçindekiler
AMP, mobil sayfaların daha hızlı açılmasını sağlayarak SEO çalışmaları ve kullanıcı deneyimini olumlu etkileyen, açık kaynak kodlu bir projedir.
2015 yılında duyurulan bu proje ile Google, web sitelerine ait verileri kendi belleğinde tutarak web sitelerine daha hızlı yükleme imkânı tanımıştır. Bu sayede normal bir web sitesi erişiminde olduğu gibi tıklama sonrası sunucuya yönlendirilme gerçekleşmez. Google belleğinde yer alan veriler kullanıcının erişimine sunularak hızlı ve etkili bir performans ortaya konulur.
AMP (Hızlandırılmış Mobil Sayfalar) Neden Önemlidir?
Kullanıcı sayfaya girdiği anda sitenize karşı bir ilk izlenim oluşturur. Bu izlenimi oluşturmak için ilk birkaç saniye oldukça önemlidir. Geç açılan siteler kullanıcı oturum süresini azaltarak terk etme (hemen çıkma oranı) oranlarını artırır. Hemen çıkma oranı hakkında daha fazla bilgi almak istiyorsanız “Hemen Çıkma Oranı Nasıl Düşürülür” içeriğine göz atabilirsiniz.
Ziyaretçi kaybı yaşamak ve potansiyel müşterilerinizin sitenizi terk etmemesini sağlamak için hızlı bir sayfaya ihtiyacınız vardır. Bu noktada AMP devreye girer.
Hızlandırılmış mobil sayfalar, sitenizin hızlı bir şekilde açılmasını sağlayarak olumlu bir ilk izlenim yaratmanızı sağlar. Böylece ziyaretçiler, sayfanıza girdiği ilk birkaç saniye içerisinde sitenin yüklenmesini beklemek yerine sitenizi gezerek süreyi değerlendirebilir. Olumlu bir ilk izlenim yaratarak kullanıcılarınızın beklentilerini karşılamanız adına bu teknoloji oldukça faydalıdır.
Mobil uyumlu web siteleri Google’da önceliklidir ve hızlandırılmış mobil sayfalar bu öncelikten yararlanır. SEO çalışmalarınızda mobil uyumluluk optimizasyonlarınızın başarılı olmasını sağlayan bu teknoloji, Google sıralamalarınızın yükselmesini de sağlar.
AMP Nasıl Çalışır?
Amp’nin çalışma prensibi, daha hızlı web sayfaları yaratmak üzerine kuruludur. Hız konusunda optimize edilmiş sayfalar sunmayı hedeflerken bazı teknikler kullanılır.
AMP HTML
Temel olarak daha hızlı sitelerin oluşturulması için HTML kodlarında yapılan bazı düzenleme ve sınırlamaları içermektedir. Normal HTML’den farklı olarak sadece daha hızlı bir deneyim sunmak için kullanılır. Web sayfalarının sadeleştirilmesini sağlar. Gereksiz olan ve performans düşüklüğüne sebep olabilecek elementleri ayıklar. Standart HTML’den farklı olarak çeşitli içeriklerin hızla yüklenmesini sağlayan AMP bileşenleriyle ortak çalışır.
AMP Cache
Cache, sayfaları önbelleğe alarak daha hızlı bir şekilde kullanıcılara sunar. Bu önbellek, sayfaların Google sunucularında saklanmasını sağlar ve bu sayede kullanıcılar, sayfaları hızlı bir şekilde yükleyebilir. Aynı zamanda sayfaların doğruluğunu ve güvenliğini kontrol eder, böylece kullanıcılar güvenli ve doğru içerik alır.
AMP CDN
CDN (Content Delivery Network) kullanımıyla sayfada yer alan içeriklerin global sunuculara dağıtılmasını sağlar. Böylece içeriklere kullanıcılar tarafından daha hızlı bir erişim sağlanır. Genellikle Cache ile birlikte kullanılır, çünkü AMP sayfaları önbelleğe alındığında CDN aracılığıyla kullanıcılara daha hızlı sunulabilir.
AMP JavaScript
AMP JavaScript, sayfa yükleme süresini optimize etmek için özel olarak tasarlanmış bir JavaScript kütüphanesidir. JavaScript kodları çok kullanılsa da hız açısından bazı gereksiz kodların ayıklanması gerekmektedir. İşlem sırasında hızlandırılmış mobil sayfalar, performansı artırmak için belirli JavaScript işlevlerini sınırlar ve optimize eder. Sayfa yükleme süresini ve kullanıcı deneyimini iyileştirir.
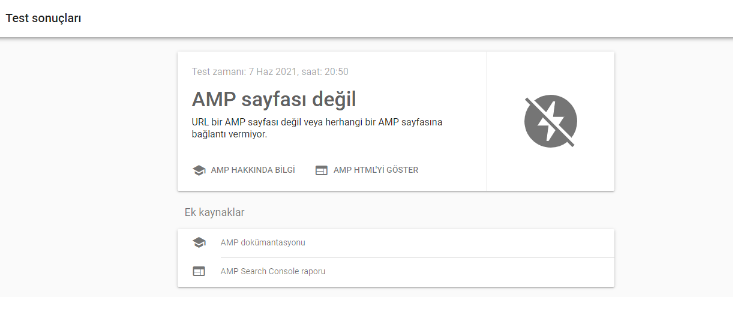
Bir Web Sitesinin AMP Uyumluluğunu Kontrol Etme İşlemi Nasıl Yapılır?
- Sitenizde AMP işleminin varlığını Google Test üzerinden denetleyebilirsiniz.
- Linke tıkladıktan sonra karşınıza gelecek olan ekrana web sitenizin URL kısmını (https:// ile) yazın.
- Web siteniz AMP uyumlu ise bu ekranda göreceksiniz. Uyumlu değilse de aşağıdaki görselde olduğu gibi bir ekranla karşılaşacaksınız.

AMP Hangi Web Sitelerinde Kullanılmalıdır?
AMP, özellikle mobil trafik yoğun olan web siteleri için idealdir. Bu sitelere örnek olarak: Haber siteleri, bloglar, e-ticaret siteleri ve sosyal medya platformları örnek gösterilebilir.
Sitenizde gözle görülür hız problemleri varsa oturum ve sayfa başına geçirilen süreleriniz bu durumdan olumsuz etkilenecektir. Kullanıcı deneyimini de kötü etkileyecek olan bu durum optimize edilmelidir. Yaptığınız SEO çalışmaları sonuç vermiyorsa AMP’yi düşünebilirsiniz ancak durum sandığınız kadar ciddi değilse sitenizi AMP uyumlu hale getirmek sizin için yük olabilir.
AMP Kullanımının Gereksiz Olabileceği Web Site Koşulları
- Anahtar kelimeler arandığında siteniz üst sıralarda yer alıyorsa ve organik trafiğiniz yüksekse,
- Hız konusunda rakipleriniz ile aranızda ciddi farklar yoksa,
AMP kullanımı sizin için gereksiz olabilir.
Sitede AMP Varlığı Nasıl Anlaşılır?
Google’da bir arama yaptığınızda arama motoru sonuç sayfasında (SERP) yer alan siteleri inceleyin. Bir sitenin yanında “⚡” (yıldırım işareti) çıkıyor ve devamında da “AMP” kelimesi yer alıyor ise bu site hızlandırılmış mobil sayfa teknolojisinden yararlanıyor demektir.
Ek olarak, web sitesine girdiğinizde URL adresinde /amp/ ifadesini görmeniz gerekir.

Hızlandırılmış Mobil Sayfalar (AMP) Kullanmalı Mıyım?
AMP kullanıp kullanmama kararı, sitenizin hedeflerine, mevcut performansına ve kullanıcı kitlesine bağlıdır. AMP’nin avantajları, hızlı ve mobil uyumlu bir kullanıcı deneyimi sunarak SEO performansını iyileştirir. Ancak, AMP’nin dezavantajları da göz önünde bulundurulmalıdır. Web sitenizin ihtiyaçlarına ve hedeflerine uygun olup olmadığını değerlendirmek için AMP’yi denemek ve performans sonuçlarını gözlemlemek iyi bir başlangıç olabilir.
İşte avantajlar ve dezavantajlar:
AMP Dezavantajları Nelerdir?
- HTML ve JavaScript kullanımı konusunda belirli kısıtlamalar getirir. Bu, sitenizin tasarım ve işlevselliğinde bazı sınırlamalara neden olabilir. Haber siteleri ve düşük performanslı mobil siteler bu kullanım için daha uygundur.
- AMP sayfaları oluşturmak ve mevcut sayfaları AMP uyumlu hale getirmek ek bir iş yükü gerektirir. Bu, özellikle büyük ve karmaşık siteler için zaman alıcı olabilir.
- AMP, bazı analiz ve reklamcılık araçlarının kullanımını kısıtlayabilir veya ek yapılandırma gerektirebilir. Bu, gelir modelleri reklamcılığa dayalı olan siteler için bir dezavantaj olabilir.
AMP Avantajları Nelerdir?
Bu yöntem sayesinde web sitesi sahipleri şu avantajlardan faydalanabilir:
- Hızlı yükleme süresi
- Artan oturum süresi
- Azalan hemen çıkma oranı
- Kullanıcı deneyimi iyileştirilmesi
- Mobil uyumluluk ve optimizasyonlarla olumlu etkilenen SEO çalışmaları
- Yüksek performans ve erişilebilirlik
- Artan marka bilinirliği
- Google’da daha iyi sıralama elde etme şansı
- Yüksek trafik
- Kullanıcı ve arama motoru tarafından artan görünürlük
5 Adımda WordPress'te AMP Kurulumu
- WordPress Eklentiler kısmına girin.
- Yeni Eklenti Ekle butonuna tıklayın.
- Arama kısmına AMP yazın ve çıkan ekranda “Hemen Yükle” seçeneğine tıklayın.
- Yükleme tıklandıktan sonra eklentiyi etkinleştirin.
- Etkinleştirmeden sonra yönlendirileceğiniz Eklentiler sayfasında ayarlar bölümünden değişikliklerinizi yapabilirsiniz.
AMP ile Mobil Uyumlu Web Sitesi Oluşturmak
- AMP HTML ve CSS kullanarak mobil uyumlu bir web sitesi yaratın.
- AMP bileşenleriyle tüm sayfalarınızı optimize edin.
- Gerekli görsel, içerik ve diğer optimizasyonları tamamladıktan sonra web sitenizin AMP standartlarına uygun olup olmadığını kontrol edin.
- Web sitenizi Google Search Console’a kaydederek uygunluğunu izleyin.
AMP Sertifikası Nasıl Alınır?
Web sitenizin tüm sayfalarında AMP uyumluluğu sağlamanız ve doğrulama için geçerli bir AMP HTML koduna sahip olmanız gerekir. AMP Projesi tarafından belirlenen kriterleri uygulayarak sitenizi hatalardan arındırın. Web sitenizin performansını ölçün ve yönergeleri takip ettiğinize emin olun. Böylece sertifika almak için AMP projesine başvurabilirsiniz.
Sonuç
Hızlandırılmış Mobil Sayfalar, web performansını artırmak ve mobil kullanıcı deneyimini iyileştirmek için geliştirilmiş güçlü bir araçtır. AMP kullanarak, sayfa yükleme sürelerini önemli ölçüde azaltabilir ve kullanıcıların sitenizde daha uzun süre kalmasını sağlayabilirsiniz.
Artan oturum süreniz, azalan hemen çıkma oranınız, mobil uyumluluğunuz ve daha birçok şey SEO açısından AMP’yi etkili ve önemli kılacaktır.
Siz de web sitenizin uygun olduğunu düşünüyorsanız, hızlandırılmış mobil sayfalar kullanarak bu teknolojinin avantajlarından yararlanın. Daha hızlı bir web sitesiyle kullanıcı deneyiminizi iyileştirin.








