
CSS, web sayfalarının görsel stilinin tanımlanmasını sağlar. HTML ile yapılandırılmış bir web sayfasının düzenini, renklerini, yazı tiplerini ve diğer görsel özelliklerini belirlemek için bu işaretleme dili kullanılır.
HTML bir web sayfasının iskeletini oluştururken, CSS bu yapının insana dönüşmesi için gereken tüm özellikleri almış hali gibidir.
Bu içerikte CSS’nin ne olduğunu örneklerle açıklayacağız.
CSS Nedir?
İçindekiler
CSS, Cascading Style Sheets’in kısaltmasıdır ve web sayfalarının görsel stilini tanımlamak için kullanılır.
CSS, HTML’den ayrı olarak stil tanımlamaya olanak tanır, bu da kodun daha temiz ve yönetilebilir olmasını sağlar. Örneğin, bir sayfanın tüm başlıklarının aynı renkte ve yazı tipinde olmasını istediğinizde, CSS ile bunu tek bir tanımla yapabilirsiniz.
CSS’nin en büyük avantajlarından biri, birden fazla sayfada stil değişikliklerini merkezi olarak yönetebilmenizdir. Bu, özellikle büyük web sitelerinde zaman ve emek tasarrufu sağlar.
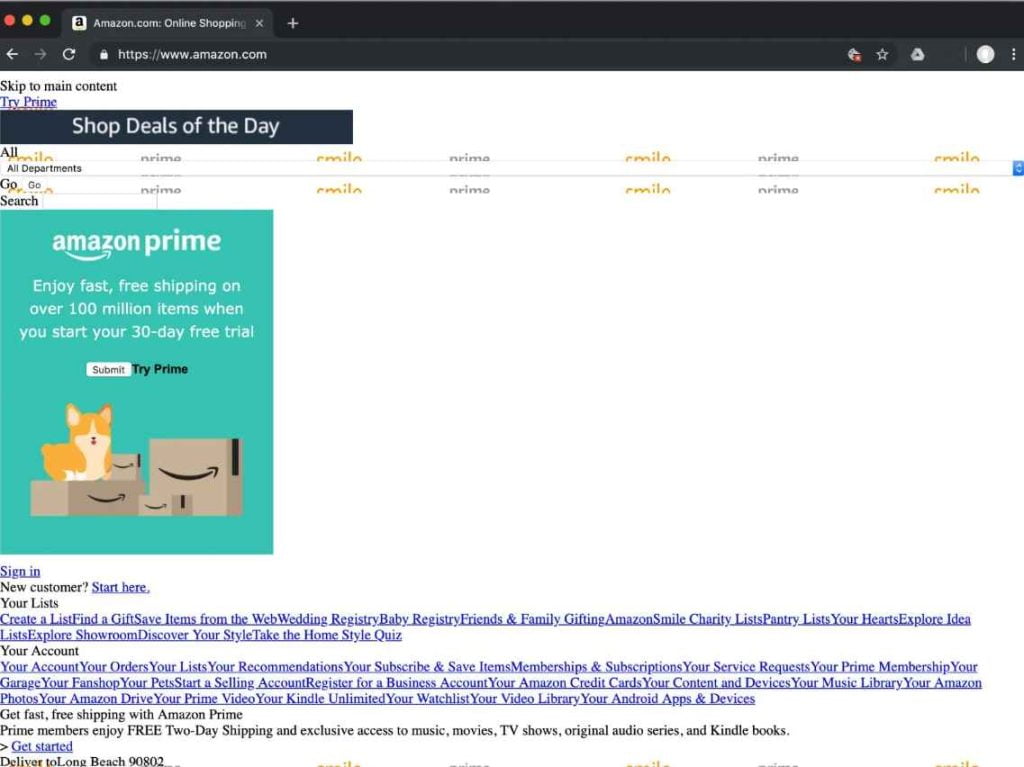
Bir web sayfasının iskeletini HTML oluşturur. CSS olmadan HTML aşağıdaki gibi gözükecektir.
HTML ile Amazon Sitesi

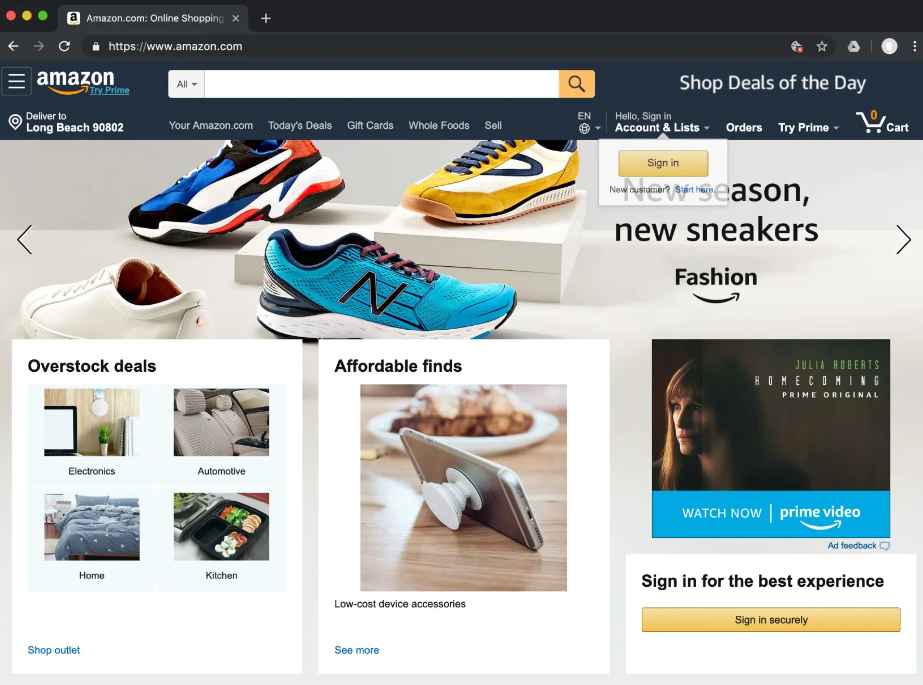
Göründüğü üzere durum tıpkı insan örneğinde bahsettiğimiz gibidir. CSS olmadan HTML yalnız bir iskelettir. Tasarıma hayat veren, görsel ögelere şeklini kazandıran CSS’dir. Bu sebeple HTML ile birlikte yürütülmeleri gerekir. İşte yukarıdaki örnekte yer alan HTML’e CSS eklendiğinde Amazon sitesi:

Kullanıcı deneyimi açısından CSS’nin doğru kullanımı oldukça önemlidir. Sitenizi ne kadar iyi bir konuma getirebileceği tamamen kullanımınıza bağlıdır.
Geçmişten Günümüze CSS
CSS, ilk olarak 1996 yılında World Wide Web Consortium (W3C) tarafından tanıtıldı ve o zamandan beri web tasarımında devrim yarattı.
İlk sürüm, web sayfalarına basit stil özellikleri eklemeye olanak tanırken, CSS2 ve CSS3 ile daha karmaşık ve güçlü stil tanımlamaları mümkün hale geldi.
CSS3, animasyonlar, geçişler, gölgeler ve daha pek çok modern tasarım ögesini destekleyerek web tasarımına daha dinamik ve etkileşimli bir soluk kazandırdı.
Geçmişte, web siteleri genellikle HTML kodunun içine yerleştirilmiş stil tanımlamaları kullanılarak oluşturulurdu ve bu durum sayfaların yönetimini zorlaştırıyordu. CSS’in benimsenmesiyle stil ve içerik birbirinden ayrılarak bambaşka bir boyut kazandı.
Günümüzde, CSS kullanımı neredeyse tüm web siteleri için standart bir uygulama haline gelmiştir ve sürekli gelişen CSS özellikleri, web tasarımcılarına daha fazla esneklik ve yaratıcılık sunarken kullanıcıların deneyimlerini iyileştirmektedir.
CSS Nerelerde Kullanılır?
CSS, web sayfalarının görsel tasarımını ve düzenini belirlemek için geniş bir kullanım alanına sahiptir.
HTML ile kullanılan CSS, web sayfalarının stilini tanımlamak için kullanılır. Örneğin:
- yazı tiplerini,
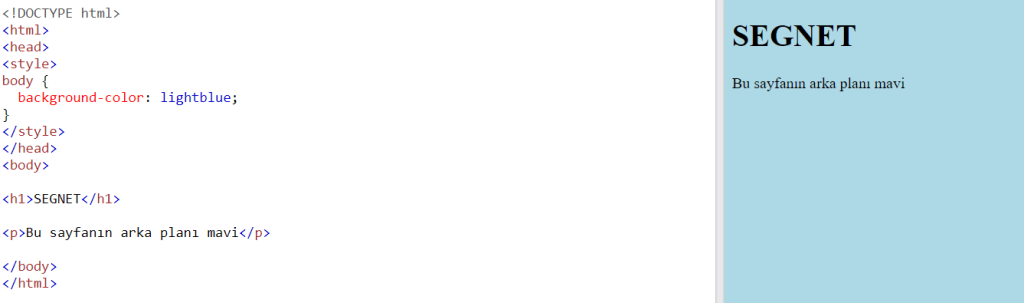
- renkleri,
- arka planları,
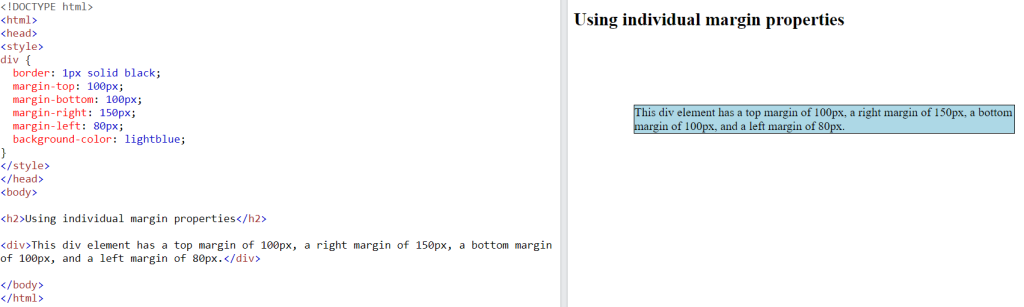
- kenar boşluklarını ve hizalamayı belirlemek için kullanılır.
Video, resim, animasyon, geçiş gibi görsel ögelerin şekillendirilmesini sağlayarak web sayfalarına dinamik bir boyut kazandırır.
Ek olarak web sitelerinin çoklu cihazlarda kullanıma uygun olması için responsive tasarım oluşturmak da mümkündür.
CSS Avantajları Nelerdir?
CSS kullanmanın birçok avantajı vardır. İşte bunlardan birkaçı:
Hızlı Bakım Süreci ile Zaman Tasarrufu:
CSS, HTML kodundan stil tanımlamalarını ayırarak daha temiz ve yönetilebilir bir kod yapısı sunar. Böylece webmasterların işi kolaylaşır ve bakım süreci hız kazanır.
Tek Dosyadan Merkezi Kontrol ile Stil Değişikliği
Tek bir stil dosyasıyla birden fazla web sayfasının stilinin merkezi olarak yönetilmesini sağlar. Eskiden HTML sayfası üzerinde her öge için ayrı olarak stil değişikliği yapılması gerekirken CSS ile bu durum tek dosya üzerinden tüm sayfalar için gerçekleşir. Kısaca, uzun uğraşlara gerek kalmadan zamandan tasarruf ederek stil değişikliği yapılmasını mümkün kılar.
HTML Dosyasındaki Yükün Paylaştırılması
Eskiden HTML dosyasında bir arada olan içerik ve stil, CSS’nin varlığı ile ayrıldı. Böylece HTML dosyasının gereksiz yere şişmesi engellendi. Bu durum ortaya daha hızlı web siteleri çıkarırken aynı zamanda tarayıcıların sayfaları daha hızlı taramasını sağladı. Elbette gereğinden fazla CSS kullanımının sitenizi yavaşlatacağını unutmamanız gerekir.
CSS Kodları Nasıl SEO İle Uyumlu Hale Getirilir?
CSS kodlarını SEO ile uyumlu hale getirmek, web sitenizin arama motorları tarafından daha iyi indekslenmesini ve sıralanmasını sağlar. Aşağıdaki yöntemler, CSS’in SEO ile uyumlu hale getirilmesini sağlayarak, sitenizin arama motorlarındaki performansını artırır.
CSS Dosyası Yükleme Hızı
- CSS dosyalarını minify ederek ve birleştirerek sayfa yükleme hızını artırmalısınız. Hızlı yüklenen sayfalar, arama motorları tarafından daha yüksek sıralamalar elde eder.
- CSS kodlarınızı temiz ve düzenli tutmalısınız. Fazla ve gereksiz stil tanımlamalarından kaçınarak sayfa boyutunu küçük tutmak önemlidir.
- CSS Sprite’ları kullanarak birden fazla küçük resmi tek bir dosyada birleştirebilirsiniz. Bu, HTTP isteklerini azaltır ve sayfa yükleme hızını artırır.
CSS İçeriğini SEO Dostu ve Mobil Uyumlu Tutmak
- Responsive tasarımlar oluşturmalısınız. Mobil uyumlu siteler, arama motorları tarafından daha üst sıralarda değerlendirilir.
- Critical CSS tekniğini kullanarak, sayfanın üst kısmındaki içerikleri hızlıca yükleyebilirsiniz.
- CSS dosyalarınızı önbelleğe alarak, tekrar ziyaretlerde sayfa yükleme süresini kısaltabilirsiniz.
Görseller
- CSS görselleri, kullanıcı deneyimi açısından oldukça önemlidir ancak aşırıya kaçıldığında sayfa hızı konusunda problemler yaşayabilirsiniz. Gereksiz görsel kullanımından kaçının ve görsellerin “Alt text” bölümünü doğru bir şekilde doldurduğunuza emin olun.
Renkler ve Yazı Tipi :
- Web sayfalarındaki renkler ve yazı tipleri, kullanıcıya sayfanızı tanıtırken ve ilk izlenim oluştururken oldukça önemlidir. Renklerin belirli anlamları vardır. Örneğin yemek sayfalarında kırmızı kullanılması, belirli duyguları açığa çıkararak açlık ihtiyacını tetiklemesinden kaynaklıdır. Her markanın belirli bir logosu ve renk kombinasyonu vardır. Web siteniz içerisinde kendi renk ve yazı tipi kombinasyonlarınızı kullanıcıyı yormayacak ve göze batmayacak tasarımlar ile yapmanızda fayda vardır.
- SEO uyumlu profesyonel bir web sitesi tasarlamak için içeriğe göz atabilirsiniz.
CSS Nasıl Kullanılır?

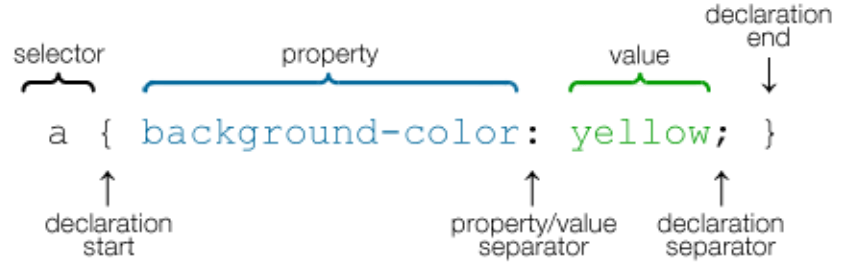
Selector (Seçici)
Selector, stil vermek istediğiniz HTML öğesini belirler. Yani, hangi öğeye stil uygulamak istediğinizi seçmenize olanak tanır. CSS seçicileri çok çeşitli olabilir; eleman seçiciler (element selectors), sınıf seçicileri (class selectors), ID seçicileri (ID selectors) ve daha karmaşık seçiciler (attribute selectors, pseudo-class selectors) gibi.
Declaration (Beyan)
Declaration, seçilen HTML öğesine uygulanacak stil kurallarını belirtir. Her declaration, bir property ve value çiftinden oluşur ve süslü parantez {} içinde yazılır. Birden fazla declaration, noktalı virgül ; ile ayrılır.
Property (Özellik)
Property, stilin hangi yönünün değiştirileceğini belirten bir anahtardır. CSS’de çok sayıda property vardır; renk (color), yazı tipi boyutu (font-size), arka plan rengi (background-color) gibi. Her property, bir değerle (value) eşleştirilir.
Value (Değer)
Value, property’e uygulanan belirli bir değeri tanımlar. Değerler sabit renkler, uzunluk birimleri, yüzde değerleri, anahtar kelimeler veya daha karmaşık ifadeler olabilir.
CSS Kodu Örneği
Yazı Renginin Değişimi
<h3 style=”color:red;”>Hello World</h3>