Parallax ya da Türkçe ifadesiyle paralaks, web sitenize derinlik katarak yüksek yaratıcılık ile sınırlarınızı zorlayacağınız bir tasarım türüdür. Parallax scrollingin SEO açısından avantajları ve dezavantajları mevcuttur. Bu içerikte Parallax’ın ne olduğu konusunda anlaştıktan sonra bu tasarımın avantaj ve dezavantajları inceleyeceğiz.
Tasarımdan Önce, Parallax Nedir?
İçindekiler
Parallax kavramı; astronomi, felsefe, tasarım gibi birçok alanda kullanılmaktadır. Özü itibariyle bir nesnenin gözlemcinin konumuna bağlı olarak pozisyonundaki değişimi ifade eder.
Bu cümleyi biraz daha açabilmek adına en basit haliyle örneklendireceğim. Burnunuzun ucuna parmağınızı yerleştirdikten sonra sağ ve sol gözlerinizi sırasıyla kapatarak parmağınızın konumunu gözlemleyin. Aslında aynı yerde duran parmağınız, bakış açınızdan dolayı konum olarak farklı yerlerde gözüktü öyle değil mi? Hatta parmağın arka planı da bakış açınıza göre değişti. Her zaman farkında olduğumuz bu gerçek, paralaksın ne olduğunu anlamamızı sağlıyor.
Kısaca ifade etmek gerekirse Parallax; gözlemcinin konumuna, bakış açısına göre nesnenin pozisyonunda yaşanan değişimi ifade eder.
Parallax İçin Gerekenler
SnowFall
- Obje
- İzleyici
- Arka Plan
- Eylem
Az önce verdiğimiz örnek üzerinden gidecek olursak, parmağımız “obje” olacaktır. “İzleyici” biziz. “Eylem”, sağ ve sol gözümüzü sırasıyla kapatarak gerçekleştirdiğimiz harekettir. Son olarak “arka plan” da eylemi tekrarladığımızda değişen objenin arkasındaki bölümdür.
İşte parallax kavramını ve nasıl ortaya çıktığını kavradık. Şimdi bu kavramın tasarımda nasıl kullanıldığına ve SEO çalışmalarınızı nasıl etkileyeceğine göz atalım.

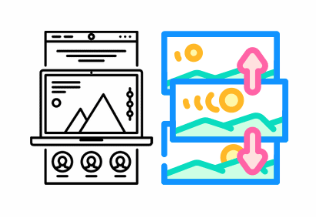
Tasarım Olarak Parallax Scrolling
Parallax Scrolling, web tasarımında arka plan ve ön plan elementlerinin farklı hızlarda hareket ettiği bir kaydırma tekniğidir. Bu teknik, bir derinlik ve hareket hissi yaratarak kullanıcı deneyimini zenginleştirir. Kullanıcı sayfayı kaydırdıkça, arka plandaki görüntüler yavaşça hareket ederken, ön plandaki içerikler daha hızlı hareket eder. Bu, görsel olarak etkileyici ve dinamik bir deneyim sunar.
Parallax Scrolling İçin Önemli Noktalar
Resim Kalitesi
Parallax efektlerinde kullanılan arka plan resimleri yüksek kaliteli olmalıdır, ancak büyük dosya boyutları sayfa yükleme sürelerini olumsuz etkileyebilir. Bu nedenle, resimlerin optimize edilmesi önemlidir.
Performans
Parallax efektleri, özellikle mobil cihazlarda performans sorunlarına yol açabilir. Bu nedenle, efektlerin performans üzerindeki etkisi dikkatlice test edilmelidir.
Erişilebilirlik
Parallax efektleri bazı kullanıcılar için dikkat dağıtıcı veya kafa karıştırıcı olabilir. Erişilebilirlik standartlarına uyum sağlamak için alternatif içerikler sunmak faydalı olabilir.
Tarayıcı Uyumluluğu
Parallax efektlerinin tüm tarayıcılarda ve cihazlarda düzgün çalıştığından emin olun. Eski tarayıcılar veya düşük performanslı cihazlar bu efektleri desteklemeyebilir.
Parallax Avantajları
Bu tasarım web sitesine yaratıcılık ve derinlik katar. Görsel bir çekiciliğe sahiptir. Sayfaların daha dinamik ve etkili bir görünüm kazanmasını sağlar. Böylece kullanıcının dikkatini çeken parallax tasarım, kullancıyı siteyle etkileşime girme konusunda motive eder. İçeriğin farklı sunumu, sizi rakiplerinizden ayırabilir.
Parallax Dezavantajları
Optimizasyon ve doğru kullanım oldukça önemlidir. Görselin hem optimize edilmiş hem de yüksek kaliteli olması bazen sayfa yükleme sürelerini uzatarak performans sorunlarına sebep olabilir.
Tasarım duyarlı olmadığında, mobil cihazlarda kullanımı zorlaşabilir. Bu durum sadece cihaz bazında değil, her kullanıcı için erişilebilirliğin sağlanamamasına yol açabilir. Erişilebilirlik standartlarına uyulmadığında, SEO performansınızı olumsuz etkileyecek bir tasarıma dönüşecektir.
Web sitesine bağlantı süresi boyunca dahili sayfa olmadığından dolayı SEO performansınızı güçlendirmek için H1, H2 gibi başlık etiketlerinin kullanımını önemsemelisiniz.
Parallax'ın URL ve Dizine Eklenme Konusunda SEO Dezavantajı
Parallax tasarımına sahip bir sitenin URL’i aşağıdaki gibi görünecektir:
orneksite.com#iletisim
orneksite.com#urunler
Ancak bu tasarıma sahip olmayan herhangi bir web sitesinde URL yapısı tek tek sayfalara bölündüğünde aşağıdaki gibi görünecektir:
orneksite.com/iletisim
orneksite.com/gizlilik-politikasi
Yukarıda parallax tasarımdakı URL’ler ayrı ayrı dizine eklenmez. Tek bir sayfa listelenir ve uzun bir sayfa görünümü mevcuttur. Diğer örnekte ise 2 sayfa da ayrı olarak dizine eklenir. Böylece markanızın görünürlüğünün artması, paralaks tasarıma oranla daha yüksektir.
Parallax Scrolling'te Dezavantajları Avantaja Çevirmek Mümkün mü?
Yukarıda URL için verdiğimiz örneği ortadan kaldırmak için, paralaksı sitenin tamamında değil de yalnızca bazı sayfalarında kullanabiliriz. Böylece hem kullanıcılara etkileyici bir tasarım sunmuş olursunuz hem de arama motorları tarafından sayfalarınızın dizine eklenmesi sorunsuz bir şekilde gerçekleşir.
Sitenin bazı bölümleri paralaks olurken diğer bölümlerin olmaması, ziyaretçiler için kafa karışıklığına sebep olabilir bu nedenle bu yöntemi deneyecekseniz iyi bir düzen belirlemenizde fayda var.
Ek olarak SEO açısından teknik sorunlara sebep olabileceğini söylediğimiz bu site tasarımı, rekabetin düşük olduğu ve insanların sitenize sosyal medyadan kolayca ulaşabileceği bir sektör için ideal olabilir. Böylece performans sorunları sıralamanızı düşürse dahi hedef kitlenizin size ulaşabileceği belirli bir alan olduğundan dolayı SEO çalışmaları konusunda endişelenmeniz gerekmez. Bu şekilde SEO stratejilerini hesaba katmadan kitlenize etkileyici bir tasarım sunabilirsiniz.
Her Kaydırma Efekti Parallax Değildir
Yukarıda örneklendirdiğimiz üzere, paralaks şartlarının yerine getirilmesi için gereken birkaç unsur vardır. Sitede yer alan her şık ve hareketli tasarım paralaks değildir. Şimdi neyin paralaks olup neyin olmadığını inceleyelim.
Parallax Gibi Gözüken Bir Tasarım
SnowFall
Parallax tasarımın en basit unsurlarından biri, nesneler arasında gerçekleşen hareket mesafesinin yarattığı derinliktir. Bu sitede gördüğünüz üzere bir nesne veya nesneler arası hareketin yarattığı bir derinlik yoktur. Bu ancak bir arka plan sayılabilir.
Bu nedenle ne kadar şık durarak Parallax’ı çağrıştırsa da her hareketli site tasarımı Parallax sanılmamalıdır.
Gerçek Parallax Scrolling Tasarımları
Space Needle
Görsele tıklayarak bulunduğu siteyi ziyaret ettiğinizde göreceğiniz üzere, bu tasarımda nesnelerin hareketinin kendi içerisinde verdiği derinlik ve esneklik hissini yakalamak mümkündür. Bu tasarım paralaks için iyi bir örnektir. Tasarımda; obje, arka plan ve eylem mevcuttur. İzleyici de bu tasarımı yorumlayan olarak bizleriz.
İşte birkaç parallax tasarım: