Responsive Web Design Nedir?
İçindekiler
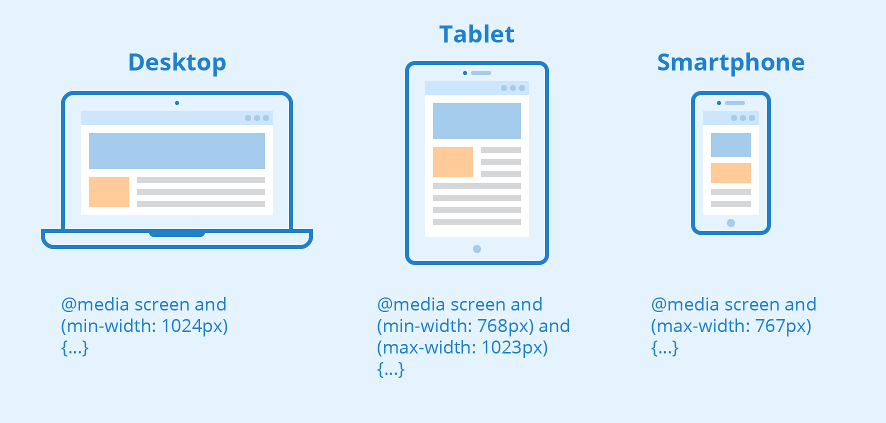
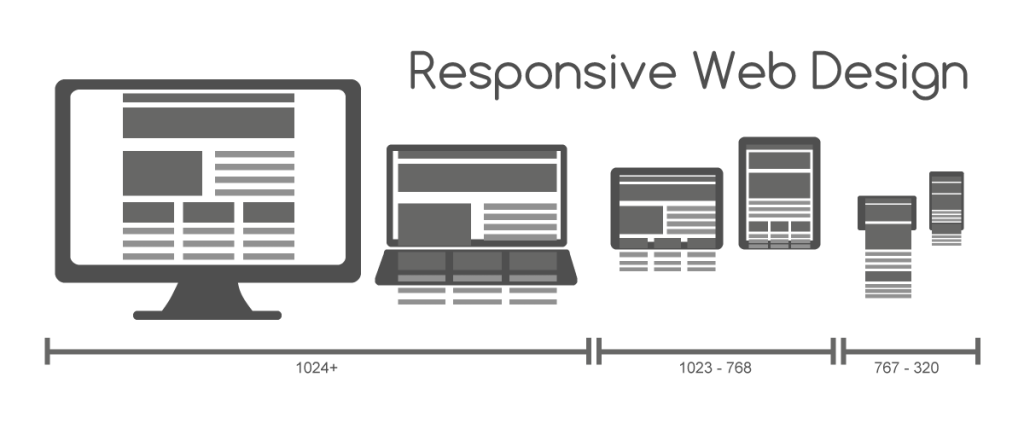
Günümüzde insanlar internete farklı cihazlardan erişiyorlar. Böylece web siteleri yalnız bilgisayar ekranlarına değil diğer cihazlara da uyumlu hale getiriliyor. Tabletler, akıllı telefonlar ve hatta akıllı televizyonlar gibi farklı cihazlar söz konusuyken, bu ekran boyutlarına yönelik optimizasyonlar yapılmayan siteler, kullanıcı deneyimi açısından yetersiz kalıyorlar. Responsive web design (duyarlı web tasarımı), web sitelerinin farklı cihazlarda ve ekran boyutlarında uyumlu bir şekilde görüntülenmesini sağlayan bir yaklaşımdır. Bu tasarım sayesinde, ziyaretçilerin kullanıcı deneyimi olumsuz etkilenmeden web sitenize her cihazdan sorunsuz bir erişim sağlanır.

Mobil cihazların kullanımının artmasıyla akıllı telefonlar, internet kullanıcılarının en çok gezinme sağladığı cihaz haline gelmiştir. Bir web sitesi sahibiyseniz, sitenizin mobil uyumlu olması ve responsive tasarımlara sahip olması sizin için oldukça önemlidir. Bu içerikte responsive tasarımın öneminden bahsederek, mobil uyumlu web sitesi oluşturma adımlarını paylaşacağım.
Responsive Web Design Neden Önemlidir?
Bir web sitesi responsive (duyarlı) olarak tasarlandığında, içeriğiniz artık birçok cihaz için daha erişilebilir olduğundan dolayı kitlenizin genişlemesi de mümkündür. Tek bir cihazdan erişim sağlayan kitlenin kullanıcı deneyimini önemsediğiniz gibi, diğer cihazları kullanan kesim için de kolaylık sağlamış olursunuz. Böylece genel erişilebilirliğinizi artırarak daha geniş bir kitleye erişme fırsatınız olur.

Responsive tasarıma sahip siteler, kullanıcılara ek olarak arama motorları tarafından da olumlu geri dönüşler alırlar. Bu nedenle SEO (arama motoru optimizasyonu) açısından oldukça önemlidirler. Çoklu cihaz uyumu elbette önemlidir ancak bunlar arasında en rağbet gören cihaz akıllı telefonlar olduğundan dolayı sitenizin mobil uyumlu olmasını önemsemeniz gerekir. Aynı zamanda arama motorları da responsive web sitelerini mobil dostu olarak değerlendirerek daha yüksek sıralama verme eğilimindedirler. Bu sıralama sitenize gelen organik trafiği artırır. Kısaca responsive tasarımın kullanıcılarınız ve arama motoru tepkileri üzerinde olumlu etkisi oldukça büyüktür.
İkinci Bir Mobil Tasarım Oluşturmaya Gerek Yoktur
Mobil uyumlu web siteleri için ayrı bir mobil tema oluşturmanıza gerek yoktur. Aynı tema, otomatik olarak tüm mobil cihazlara uyumlu hale getirilir.
Bakım ve Yönetim Kolaylığı Bağlamında Mobil Duyarlı Web Siteler
Mobil uyumlu web siteleri daha kolay yönetilir çünkü tek bir web sitesi yönetmek, farklı cihazlarda farklı web siteleri için ayrı ayrı içerik oluşturmaktan daha kolay ve verimlidir. İçerikleriniz, fotoğraflarınız, videolarınız ve reklamlarınız hem masaüstü hem de mobil cihazlara otomatik olarak eklenir. Bu da içerikleri hem masaüstü hem de mobil cihazlara uyumlu hale getirmenize gerek olmadığı anlamına gelir. Ayrıca, tüm güncellemeleriniz her iki platformda da aynı anda görünür.
Mobil Uyumlu Site Oluşturma Rehberi
Responsive web tasarımının öneminden ve avantajlarından bahsettik. Şimdi sitenizin nasıl mobil uyumlu hale getirilebileceğinden ve uyumu nasıl ölçebileceğinizden bahsedeceğim.
Sitenizi Mobil Uyumlu Hale Getirin
Siteniz mobil uyumlu ise bu adımı geçerek mobil uyumu ölçme adımına ilerleyebilirsiniz.
WordPress
Siteniz WordPress altyapısı kullanıyorsa Jetpack eklentisi sitenizin mobil sürümünü yayınlamakta başarılı olacaktır.
WordPress için diğer öneriler:
• WPtouch: Kullanıcı dostu bir mobil tema sunarak sitenizi kolaylıkla mobil uyumlu hale getirmenizi sağlar.
• AMP for WordPress: Google AMP (Accelerated Mobile Pages) formatında içerik oluşturmanıza imkân tanıyarak mobil cihazlarda hızlı bir yükleme sağlar.
• WP Mobile Detector: Bu eklenti, sitenize erişim sağlamak isteyen cihazı tespit ederek ona uygun mobil temayı yükler.
Drupal
Sitenizin Drupal altyapısını kullanması durumunda, ThemeKey eklentisi sitenizi mobil uyumlu hale getirecektir.
Drupal için diğer öneriler:
• MobileTheme: Drupal resmi sitesinde tanıtımı yayınlanan bu eklenti, ThemeKey gibi mobil uyum söz konusu olduğunda en iyi çözümlerden biridir.
Joomla
Joomla kullanan blog sahipleri Joomla’nın resmî web sitesinden Responsivizer eklentisini indirerek bu tasarıma ulaşabilir.
Joomla için diğer öneriler:
• JTouch: Joomla sitenizi otomatik olarak mobil uyumlu hale getiren ve kullanıcı dostu bir mobil tema sağlayan bir eklenti.
• Mobile Joomla: Joomla sitenizi mobil cihazlara uyumlu hale getirmenize olanak tanır ve mobil cihazlar için optimize edilmiş bir deneyim sunar.
CMS Tabanlı Olmayan Siteleri Mobil Uyumlu Hale Getirme
ASP ya da PHP kodlama dillerinden biriyle geliştirilmiş ve CMS sistemi kullanmayan bir web sitesini mobil uyumlu hale getirmek, bazı zorluklarla karşılaşmanıza neden olabilir. Çünkü genellikle, temaların kodlama yapıları mobil cihazlarda tam olarak düzgün çalışmayabilir. Bu tür sorunları çözmek için, Duda Mobile ve bMobilized gibi hizmetleri tercih edebilirsiniz. Bu servisler, mevcut web sitenizi otomatik olarak mobil uyumlu hale getirir ve mobil cihazlarda daha iyi bir kullanıcı deneyimi sunar.
Sitenizin Mobil Uyumluluğunu Ölçün
Web sitenizin mobil cihazlarda doğru çalıştığından emin olarak sitenizin nasıl göründüğünü test edebilmeniz için birçok analiz aracı mevcuttur. Mobil uyumluluğunuzu ölçerek sitenizi yorumlayabilmeniz açısından birkaç analiz aracından bahsedeceğim.
Google Mobil Uyumluluk Testi
Sitenizin mobil uyumluluğunu Google tarafından yayınlanan “Mobil Uyumluluk Testi” ile ücretsiz bir şekilde ölçebilirsiniz. Web sitenizin URL’ini girerek sonuçlarınızı bekleyin. Mobil uyumluluğunuzu değerlendirmek için iyi bir başlangıç adımı olacaktır.
BrowserStack
BrowserStack, web sitenizi gerçek mobil cihazlarda test etmenize olanak tanıyan kapsamlı bir platformdur. Farklı cihazlar, işletim sistemleri ve tarayıcılarla uyumluluğu test etmek için kullanılabilir. Bu platform sayesinde, mobil cihazlarda web sitenizin nasıl görüneceğiyle ilgili fikir edinebilirsiniz.
Google Mobile-Friendly Test (Mobil Dostu Test)
Google’ın ücretsiz aracı olan Mobile-Friendly Test, web sitenizin mobil uyumluluğunu değerlendirir ve eksiklikleri belirtir. Web sitenizin URL’ini girdikten sonra mobil uyumluluğunuzu kolayca test edebileceğiniz bir araçtır.
Mobil Kullanıcı Deneyimini Yorumlayın
Web sitenizi mobil uyumlu hale getirmek için gerekli olan çalışmaları yaptınız ve çeşitli araçlar ile öçtünüz ancak halen düşük etkileşim problemleriniz mi var? Sitenin mobil için trafik verilerini incelemeli ve akıllı telefon kullanıcılarına özel olarak göz atmalısınız. Bu incelemelere ek olarak SEO çalışmalarınızın da kritik unsurlarından olan içerik ve sayfa hızı gibi alanları kontrol etmenizde fayda var.

Google’ın sitenizi dikkate alması için de mobil uyumlu olması yeterli değildir. Kaliteli ve sektörünüzle ilgili içerikler hem ziyaretçilerinizin kullanıcı deneyimini iyileştirecek hem de Google’ın sizi fark etmesini ya da ödüllendirmesini sağlayacaktır. Aynı zamanda bir diğer ölçüt olan sayfa hızının optimize edilmesi, kullanıcı deneyimini iyileştirir. Bu adımları uyguladıktan sonra tüm problemleri hallettiğinize inanıyorsanız, sitenizi Google’ın dizin kaydına tekrar gönderin ve taranmasını bekleyin. Doğru ölçüm araçlarını kullanarak uygulayacağınız stratejiler sitenizin Google tarafından üst sıralara yükseltilmesini sağlayacaktır.
Sonuç Olarak
Bu içerikte mobil uyumluluğun nasıl yapılacağından bahsederek, responsive web tasarımıyla ilgili inceliklere değindik. Artık mobil uyumlu web siteleri hakkında detaylı bilgiye sahipsiniz. Tüm adımları uygulamanız halinde, sitenizin mobil dostu olarak yükselmesi kaçınılmaz olacaktır.