Okuma Modeli Nedir?
İçindekiler
Tüm içerik yazarları, içeriklerin tamamının okunmasını isterler ancak web tasarımında kullanıcıların bir web sayfasındaki içeriği nasıl gözden geçirdiğini gösteren birkaç model mevcuttur.
Bu modeller, web tasarımcılarına ve içerik oluşturucularına, kullanıcıların dikkatini çekmek ve içeriği daha etkili bir şekilde sunmak için rehberlik eder. İşte yaygın olarak kabul edilen ve bu içerikte bahsedeceğimiz birkaç okuma modeli:
- Z-Deseni Okuma Modeli
- Gutenberg Diyagramı
- F-Deseni Okuma Modeli (F-Pattern)
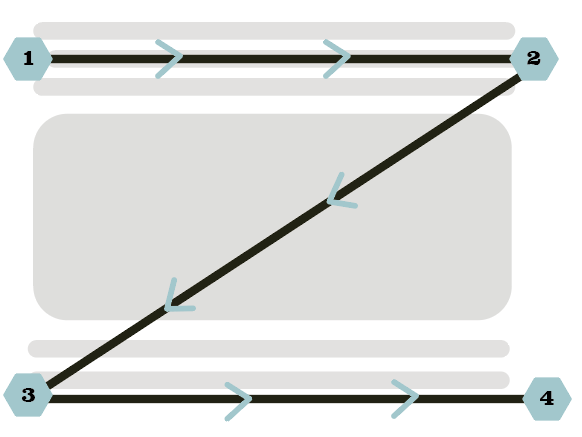
Z Modeli
Kullanıcıların, sayfayı Z şeklinde taradığı modeldir. İlk önce sol üst köşeden sağ üst köşeye, ardından çapraz olarak sol alt köşeye ve son olarak sağ alt köşeye bakarlar.
Tümüyle metin odaklı olan bir metinde, Z okuma modeli pek faydalı olmayacaktır. Bu nedenle daha çok görsel içeren, içerik yoğunluğu az olan metinlerde kullanılır. Böylece kullanıcının içeriğe göz gezdirirken görselleri de incelemesi kolaylaşır.

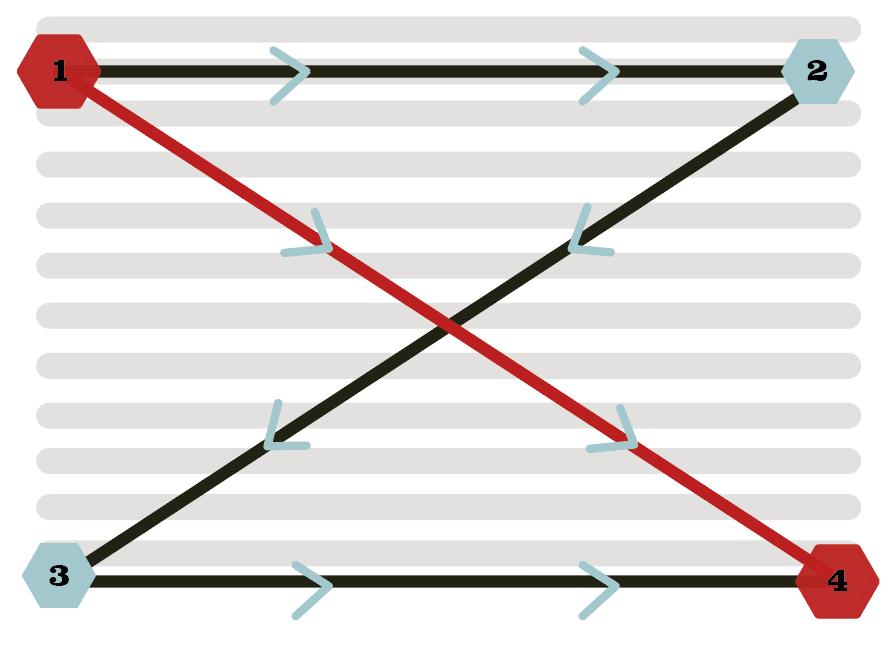
Gutenberg Diyagramı
Gutenberg diyagramı okuma modeli, genelde bilginin homojen dağıldığı metinlerde kullanılır. İçerikte metin yoğunluktaysa, bu model kullanılabilir. Bu diyagrama göre önemli bilgiler okuma yerçekimi yolu (kırmızı çizgi) boyunca yerleştirilmelidir.
Gutenberg diyagramı, dört bölgeden oluşur:
- Birincil optik alan sol üst köşede yer alır. (Primary Optical Area)
- Güçlü ek alan sağ üst köşede yer alır. (Strong Fallow Area)
- Zayıf ek alan sol alt köşede yer alır. (Weak Fallow Area)
- Son alan sağ alt köşede yer alır. (Terminal Area)

Genel hareket, gözün birinci alandan son alana doğru ilerlemesi yönündedir. Genelde önemli olan ve kullanıcının mutlaka okumasının istendiği bilgiler sol üst köşeden başlayarak çapraz olarak yerleştirilir. 1. bölümden 4. bölüme inen kırmızı çizgi “okuma yerçekimi” olarak adlandırılır.
Gutenberg diyagramı, güçlü ve zayıf alanların (2. ve 3. bölüm) bu okuma yerçekimi yolunun (kırmızı çizgiyle belirtilen yer) dışında kaldığını ve görsel olarak vurgulanmadıkça minimum dikkat aldığını öne sürer. Bu diyagrama göre önemli bilgiler okuma yerçekimi yolu (kırmızı çizgi) boyunca yerleştirilmelidir.
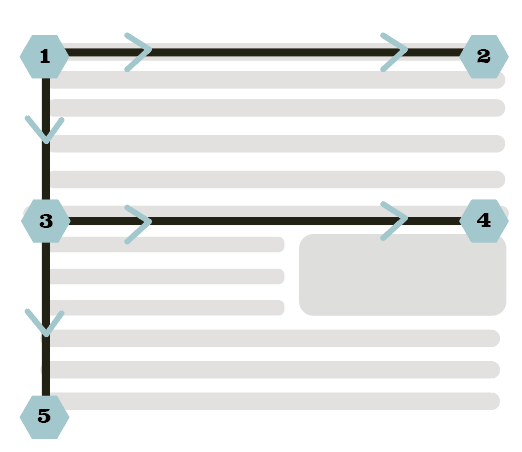
F Modeli
Bu modelde kullanıcılar içerikte gezinirken bir “F” harfi oluştururlar. Sol üst köşeden başlayarak yana doğru satırı tararlar. Daha sonra sol kenar şeridinden aşağı inerler ve satırı ilk taradıklarından biraz daha az tararlar. F harfindeki 2. kısa çizgi, bu 2. az taramayı temsil eder. Sol kenar şeridinden ilerledikçe satırı tarama refleksleri kısalır. Buna göre 2. hareketten sonra göz genel olarak sol kenara bağlı olarak aşağıya doğru taramaya başlar. Bu da “F” harfinin gövdesinde dikey inen çizgi olarak düşünülebilir. Bu F deseni okuma modeline göre önemli bilgiler üst kısma yerleştirilmelidir. Sol kenardan aşağı indikçe okuma oranı azalmaktadır.
Kısıtlı vakit, bilgiye erken erişim ihtiyacı gibi birçok faktör insanları okumaya değil sayfayı taramaya iter. Bu model yalnızca metin ağırlıklı içeriklerde değil internet üzerindeki birçok içerikte uygulanmaktadır. Çünkü araştırmalara göre okuyucular genelde F deseni okuma modeliyle sayfayı taramaya meyillidir.

F Deseni Okuma Modeli Neden Önemlidir?
Web siteleri, işletmelerin dijital dünyadaki varlıklarını simgeler. Site arayüzü ve alt sayfaların tasarımı, kullanıcı deneyimini iyileştirmeye yönelik tasarlanmalıdır. Aynı zamanda ihtiyaç olan bilgiye en kısa sürede ulaşılmasını sağlayarak, kullanıcı için maksimum verim sağlamak hedeflenmelidir. İçeriğin tamamı okunmasa dahi, ilk göz gezdirilen yerler ile kullanıcıyı tatmin eden model, F deseni okuma modelidir. F modeli, yukarıdaki hedefleri içererek, içeriğin tamamını okumak konusunda kararsız olan kullanıcılara yeterli bilgi edinecekleri bir içerik yerleştirme tasarımı sunar.
Kullanıcı Açısından F-Deseni Okuma Modelinin Avantajları
İnsanlar genellikle internette uzun metinler okumaktan kaçınırlar ve bunun yerine ilgilerini çeken bilgileri hızlıca bulmak isterler. Bu noktada F deseni okuma modeli kullanarak, web sayfalarını hızlı ve verimli bir şekilde tararlar.
F deseni okuma modeli, kullanıcıların göz hareketlerini optimize ederek önemli bilgileri en üstte ve solda toplar. Bu şekilde kullanıcılar, sayfayı açtıklarında ilk olarak en kritik bilgileri görürler. Ayrıca, göz hareketleri sol kenara yakın kalırken yapılan yatay taramalar, kullanıcıların daha az çaba sarf ederek bilgiyi almasını sağlar.
Kullanıcı Açısından F-Deseni Okuma Modelinin Dezavantajları
İnsanlar F deseni okuma modeliyle kısa sürede bilgi alarak avantaj sağladıklarını sansalar da yanılırlar. Bir sayfaya göz gezdirdiklerinde, metnin bir sütundaki akışına bakarken bazı bölgeleri kaçınılmaz olarak atlarlar. Vurgu, başlık, not içermese de geri kalan bölümde metne dair önemli detaylar yer alır ve kullanıcı F modeline alıştığından bu kısmı göz ardı etmeye meyillidir. Kısa sürede bilgi sahibi olmak ve neyin ilgi çekici olup olmadığını anlamak için yapılan göz gezdirmelerde, atlanan yerler F modelinin dezavantajını oluşturur.
İşletme Açısından F-Deseni Okuma Modelinin Avantaja Çevrilmesi
İşletmeler için F deseni okuma tipi modeli, web sayfalarının etkinliğini ve dönüşüm oranlarını artırmada kritik bir rol oynar. Önemli bilgilerin ve eylem çağrılarının (call to action) sayfanın en üstünde ve sol kenarında yerleştirilmesi, bu bilgilerin kullanıcılar tarafından daha hızlı fark edilmesini sağlar. Bu, işletmelerin kritik mesajlarını ve tekliflerini hedef kitleye etkili bir şekilde iletmelerine yardımcı olur.
Özellikle e-ticaret sitelerinde ürün bilgileri, indirimler ve satın alma butonlarının stratejik olarak yerleştirilmesi, satışları artırabilir ve kullanıcıların alışveriş deneyimini iyileştirebilir. Sonuç olarak, F deseni okuma tipi modeli, işletmelerin web tasarımlarını optimize ederek hem kullanıcı memnuniyetini hem de işletme hedeflerini başarılı bir şekilde karşılamalarına yardımcı olabilir.
İşletme Açısından F-Deseni Okuma Modelinin Dezavantajları
F modeline uygun tasarlanmamış sayfalarda atlanan gerekli yerler, işletmeler ve içerik yazarları için de büyük bir dezavantaj olduğundan, ısı haritalarıyla kullanıcı etkinlikleri analiz edilerek bunlara uygun tasarımlar yapmaları önemlidir. Ücretsiz ısı haritaları için Microsoft Clarity aracını kullanabilirsiniz.
F-Deseni Okuma Modeline Engel Olamıyorsan Kullanıcıya Yol Göster
Isı haritalarıyla yaptığınız kontrollerde, sayfalarınızda F-deseni okuma modeline uygun bir etkileşim görüyorsanız, kullanıcılar içeriğinizin büyük bir kısmını kaybediyor demektir. Bu durumu engellemek için sayfa içi tasarımınızı gözden geçirebilirsiniz. Aşağıdaki maddeler f-deseni okuma modeline uygun bir sayfa için yapmanız gerekenlerdir:
- İçeriğin ilk bölümünde asıl vermek istediğiniz mesaja ve önemli noktalara değinin.
- Sade ve akıcı içerikler oluşturun. Gereksiz bilgilerden kaçının.
- “En Popüler” “En Kullanışlı” gibi kalıplarla ilgi çekici başlıklar oluşturun. Alt başlıklarınızı etkileyici kılarak ve listeleme yöntemleri kullanarak, kullanıcıların içeriğinizde belirli noktaları atlamasını engelleyin.
- Metnin içinde önemli olan noktalarda kalın vurgu kullanın. F deseni okuma modeli dışarısındaki bir alanda olduğunda, kullanıcıyı o bölümü okumaya teşvik edecektir.
- Açıklayıcı butonlar ve bağlantılar ekleyin. Anahtar kelimeleri yönlendirmeleriniz sırasında kullanabilirsiniz. “Daha fazlası”, “Devamı İçin Tıklayın” gibi ifadelerden kaçının.
Sonuç
F-deseni okuma modeli kullanıcı açısından bilgi eksikliğine sebep olduğundan dolayı dezavantaj olarak görülebilir. İşletme ve içerik üreticisi, içeriğin tamamının okunmasını istediğinden dolayı F-deseni okuma modeli onlar için de pek iyi görünmeyebilir. Tüm bu dezavantajları avantaja çevirmek sizin elinizde. Çeşitli okuma modelleri, kullanıcının okuma etkinliğini anlamamız açısından önemlidir. Kendi hedef kitlenizi ısı haritası gibi analiz yöntemleriyle inceleyerek, buna uygun bir içerik düzeni oluşturabilirsiniz.