Beyaz Alan Nedir?
İçindekiler
Her zaman kaliteli içerik ve doğru konumlandırmanın öneminden bahsettik. Bugün sayfa içerisinde içerik ve görseller dışında kalan “boşluk” kısmından bahsedeceğiz. Web sayfası tasarımında beyaz alan ya da diğer adıyla boşluk, web sayfası tasarımında oldukça önemli bir faktördür. İçerik ve görselleriniz çizilmiş bir resim ise, boşluk tuvalin kendisidir. Önemli olan her şeyi bu tuval üzerinde nasıl konumlandırdığınızdır. Tuval resminizi ortaya da çıkarabilir, geride de bırakabilir. Gelin, sayfa tasarımında boşluğun nasıl kullanılacağına ve beyaz alanın kullanıcı deneyimi üzerindeki etkisine göz atalım.

Web Sayfası Tasarımında "Beyaz Alan" Etkisi
Boşluk, sayfa içerisindeki görseller, şablonlar, butonlar, içerik gibi birçok öğenin ardında kalan negatif alanı ifade eder. Muhtemelen daha önce bir sayfayı incelerken görsellere ve içeriğe göz gezdirdiniz ancak hiç sayfada ne kadar boş yer kaldığına baktınız mı? Siz kasıtlı olarak bakmasanız dahi zihniniz bunu işliyor.
Daha önce birçok reklam ve uzun içeriklerin yer aldığı haber sitelerini görmüşsünüzdür. Her yerde yanıp sönen reklamlar, butonlar ve uzun içeriğin yarattığı karmaşa okuyucuyu yorarak kullanıcı deneyimini olumsuz etkiliyor. İşte bu noktada beyaz alan ya da boşluk kısmının ne kadar önemli olduğunu fark ediyoruz. Bir tasarımda boşluk kısmı normalden az olursa, sayfa içi elemanlar arası uyumsuz bir görüntü ortaya çıkar.
Boşluk kısmının web sayfası tasarımınıza katacağı unsurlar:
- Hiyerarşi
- Vurgu
- Okunabilirlik
- Kullanıcı odaklı bir sayfa düzeni

Web Sayfası Tasarımında Beyaz Alan Türleri
Mikro Beyaz Alan
Mikro beyaz boşluk, daha küçük alanlar arasındaki boşlukları ifade eder.
- Paragraf araları,
- Metin satırları,
- İkonlar,
- Butonlar ve diğer küçük öğeler arasındaki mesafeler mikro beyaz boşluk olarak adlandırılır. Bu ögeleri vurgulamak için uygun mesafe, beyaz boşluk kullanılır.
Makro Beyaz Alan
Makro beyaz boşluk ya da büyük beyaz boşluk, sayfadaki daha büyük ögeler arasındaki boşluğa verilen isimdir. Bunlar;
- Sütun,
- Paragraf,
- Fotoğraf gibi arayüzün ana nesneleri arasındaki negatif boşluklardır.
Beyaz Alan Neden Önemlidir?
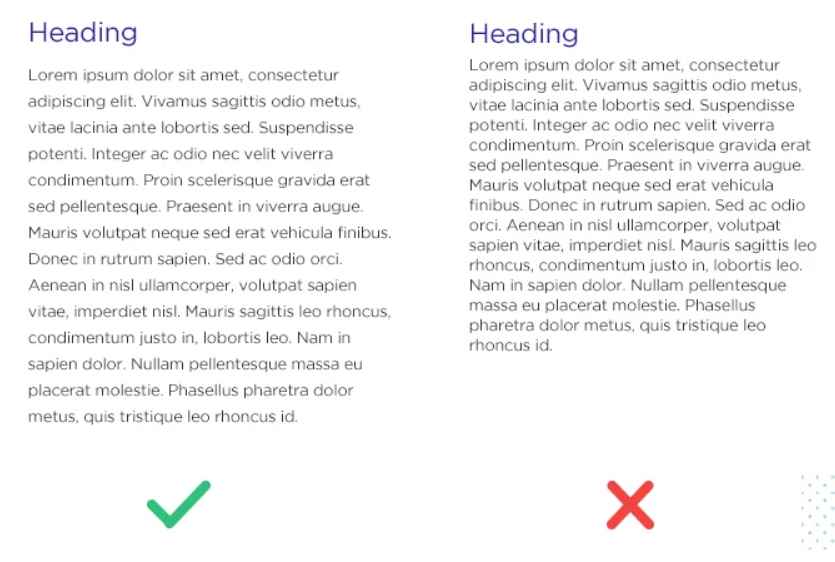
Web sayfası tasarımında beyaz alanı doğru bir biçimde kullanmak, içeriğinizi daha okunabilir kılar. Tasarımınızda yer alan boşluğun fazlalığı, kullanıcıyı sayfa içerisinde yer alan unsurlara yönlendirir. Böylece her unsurun kendi içerisinde bir uyum ve ayırt ediciliği olur. Kullanıcının ilgisi sürekli diğer ögelerle dağılmadan, alması gereken bilgiyi aktarmanız kolaylaşır. Bu bağlamda, beyaz boşluk hem kullanıcı arayüzünü (UI) hem de kullanıcı deneyimini (UX) olumlu etkiler.

Beyaz Alanın Psikolojik Etkileri
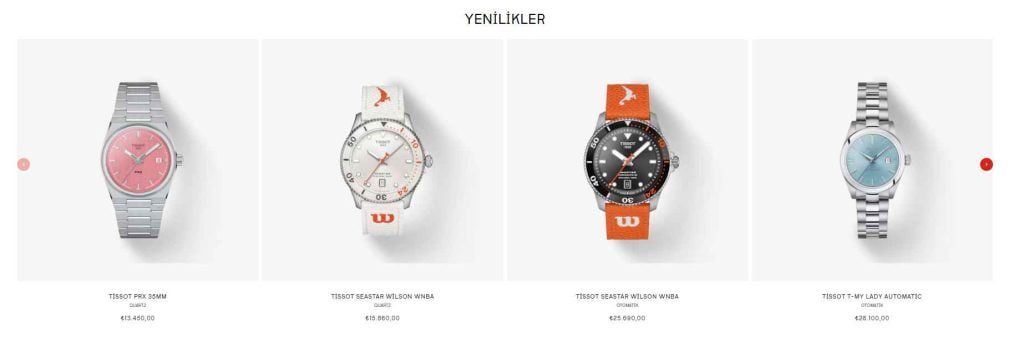
Beyaz boşluk alanının kullanıcı deneyimi üzerindeki etkileri sadece estetikle sınırlı değildir. Aynı zamanda psikolojik bir rahatlama sağlar. İnsan beyni, karmaşık ve sıkışık düzenlemeleri algılamakta zorlanır. Beyaz boşluk, kullanıcıların dikkatini önemli noktalara çekerek zihinsel yorgunluğu azaltır. Bu, sayfanın daha düzenli ve rahat okunabilir olmasını sağlar. Örneğin, bir e-ticaret sitesinde ürün görselleri arasında yeterli beyaz bölge bırakmak, kullanıcıların ürünleri daha net görmelerine ve daha bilinçli kararlar vermelerine yardımcı olabilir.

Beyaz Alanın Kullanılamadığı Durumlar
Her zaman web sayfası tasarımında beyaz alan kullanmak mümkün olmayabilir. Özellikle yoğun bilgi içeren sayfalarda, her pikseli değerlendirmek gerekebilir. Örneğin, haber sitelerinde veya akademik makale sayfalarında bilgi yoğunluğu fazladır ve beyaz boşluk kullanımı sınırlı olabilir. Ancak bu durumda bile dengeyi sağlamak önemlidir. Bu tür sayfalarda, satır arası boşlukları ve paragraflar arasındaki boşlukları dikkatli bir şekilde ayarlamak, sayfanın okunabilirliğini artırır.
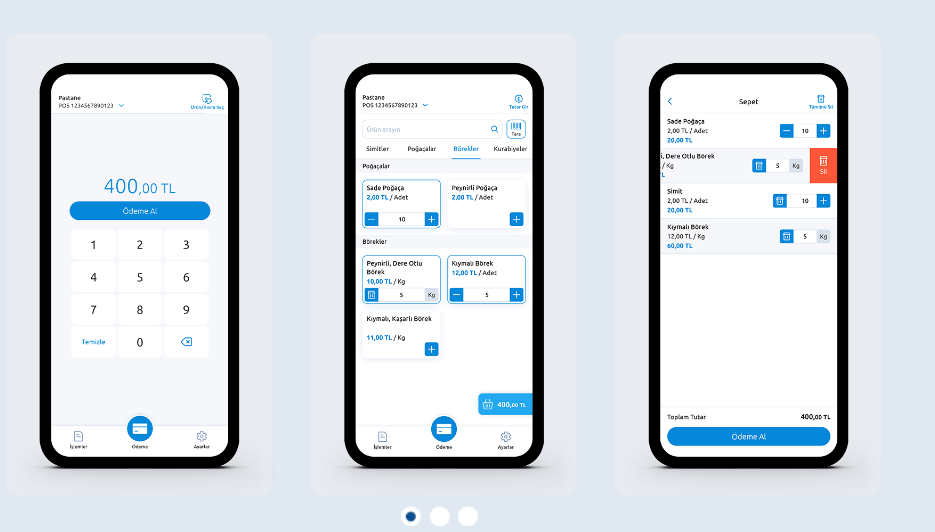
Beyaz Alan ve Mobil Tasarım
Mobil cihazlarda beyaz boşluk kullanımı, masaüstü tasarımlarından farklılık gösterir. Küçük ekranlarda beyaz bölgenin optimize edilmesi gerekir. Mobil uyumlu tasarımlarda beyaz bölge, dokunmatik ekranlarda kullanıcıların daha rahat etkileşimde bulunmalarını sağlar. Örneğin, butonlar arasındaki beyaz bölge mesafesi, kullanıcıların doğru düğmeye tıklamasını kolaylaştırır. Ayrıca, metinlerin okunabilirliği için satır arası boşluklar ve kenar boşluklarının doğru ayarlanması mobil deneyimi iyileştirir.

Beyaz Alan ve SEO
Web sayfası tasarımında beyaz alanın doğrudan SEO üzerinde bir etkisi olmasa da, kullanıcı deneyimini iyileştirerek dolaylı yoldan SEO performansına önemli bir katkı sağlar. Kullanıcılar, ferah ve düzenli sayfalarda daha uzun süre kalır ve içerikle daha fazla etkileşimde bulunur. Bu da arama motorları tarafından olumlu bir sinyal olarak algılanır. Örneğin, bir blog yazısında yeterli beyaz boşluk kullanarak okunabilirliği artırmak, hemen çıkma oranını düşürür ve sayfada geçirilen süreyi artırır.
Beyaz Alan Tasarımı
Web sayfası tasarımında beyaz alanı doğru bir şekilde kullanmak için çeşitli tasarım araçları ve teknikleri mevcuttur. Grid sistemleri, tasarımcıların sayfayı düzenli ve dengeli bir şekilde oluşturmasına yardımcı olur. Padding ve margin ayarları, elemanlar arasındaki beyaz bölgeyi kontrol etmenin en yaygın yollarındandır. Responsive tasarım teknikleri, farklı ekran boyutlarında beyaz alanın doğru şekilde korunmasını sağlar.
Beyaz alan kullanımı için en ideal örneklerden biri Google sayfa tasarımlarıdır.
Sonuç
Beyaz alan, web tasarımının görünmeyen kahramanıdır. Doğru kullanıldığında sayfanızın estetik değerini artırır, kullanıcı deneyimini iyileştirir ve okunabilirliği sağlar. Doğru beyaz alan kullanımıyla siz de tasarımlarınızı bir üst seviyeye taşıyabilirsiniz.
Unutmayın, beyaz alan sadece boşluk değil, aynı zamanda içeriğinizin nefes almasını sağlayan bir araçtır. Tasarımlarınızda dengeyi ve sadeliği koruyarak kullanıcılarınıza daha ferah ve kullanışlı bir deneyim sunabilirsiniz. Beyaz alanın gücünü keşfedin ve web tasarımınızı daha etkili hale getirin!