Google Lighthouse
İçindekiler
SEO çalışmaları yürütüyorsanız mobil uygunluk ve site hızı çok karşılaştığınız kavramlardandır. Her ikisi de sitenin sağlıklı bir işleyişi olması adına geliştirilmesi son derece önemli etkenlerdir. Dolayısıyla bahsedeceğim site hızı performansı sağlayan Lighthouse da bilmeniz gereken araçlardandır. Bir web sitesi sahibiyseniz, sitenizin yavaş çalışması karşılaşabileceğiniz en büyük sorunlardan biridir çünkü hemen çıkma oranını arttırır.
Günümüzde doğru arama stiline sahipsek, bilgiye erişmek çok kolay. Kullanıcılar da bunun farkında olduğundan dolayı sayfa yüklenirken 1 saniyenin bile çok büyük bir etkisi vardır. Sayfa hızından dolayı kaliteli içeriklerinizin görülmemesi siteniz için olumsuz sonuçlar doğurur ve emeğinizin karşılığını alamamış olursunuz. Bundan dolayı yüklenme hızınızı optimize etmek bir site sahibi olarak yapmanız gerekenlerin başında geliyor.

Google’ın sunmuş olduğu Lighthouse hizmeti, site hızınızı kolaylıkla ölçmenizi, kullanıcılarınıza iyi bir deneyim sunarak site profilinizi güçlendirmeyi hedefliyor. Lighthouse özellikle web uygulamaları ve mobil odaklı olsa da web siteleri için de yararlı olabilir. Hız optimizasyonu kullanıcı deneyimini doğrudan etkilediğinden dolayı SEO çalışmalarında son derece önemlidir. Dolayısıyla sitenizin Lighthouse’dan aldığı puan, SEO başarınızı etkiler. Bu içerikte Google Lighthouse hakkında bilgi vererek hangi içeriklerinizi nasıl incelediğinden bahsedeceğim. Nasıl kullanıldığına değindikten sonra Performans, Progressive Web App, Erişilebilirlik ve En iyi Uygulamalar olmak üzere 4 ölçüm kriterinden bahsedeceğim.
Google Lighthouse Nedir?
Google Lightouse testi sırasında zayıf bir bağlantı ile web sitesine erişim sağlanır. Bu sayede zayıf bağlantıyla web sitenizin en olumsuz şartlarda yüklenme hızı test edilir. Bu teste göre en kötü ihtimal üzerinde iyileştirmeler yapılarak genel yüklenme hızı optimize edilir. Google’ın bir diğer aracı olan TestMySite da benzer bir çalışma stratejisiyle web sitenizin iyi bir yüklenme hızıyla verimli çalışmasını sağlar. Böylece web sitenizin mevcut durumunu en kötü ihtimale göre de değerlendirerek iyileştirmiş olursunuz. Ayrıca hız optimizasyonu için hem sunucu (hosting) düzenlemeleri hem de site bazlı çalışmalar yapılması gerektiğini de unutmamakta fayda var.
Google Lighthouse Nasıl Kullanılır?
Lighthouse Eklentisini ekledikten sonra deniz feneri simgesine tıklayarak web sitenizin raporunu alabilirsiniz.
Google Developers Tools ile:
Windows: F12 veya CTRL + Shift + I
Mac: Command + Option + I
Developers Tool üzerinden Lighthouse’a ulaştığınızda denetlemek istediğiniz alanı ve cihaz seçimi yapmanız gerekecek. Bu seçimlerden sonra “Generate Report” ile performans analizini yapacağınız rapora ulaşabilirsiniz.
Lighthouse 4 Ölçüm Kriteri
Web sitesinin hızlı yüklenmesini ve optimize edilmesini sağlayan Lighthouse, birçok farklı ölçüm kriterine yer veriyor. Web sitenizi çeşitli ölçütlerle geliştirmenizi sağlayan bu araç farklı alanlarda da size yardımcı olabilir. Kodlama, tasarım, sayfa hızı, erişilebilirlik gibi birçok alanda analizler içererek web sitenizden en yüksek verimi almanızı hedefliyor.

1- Lighthouse Performans Analizi
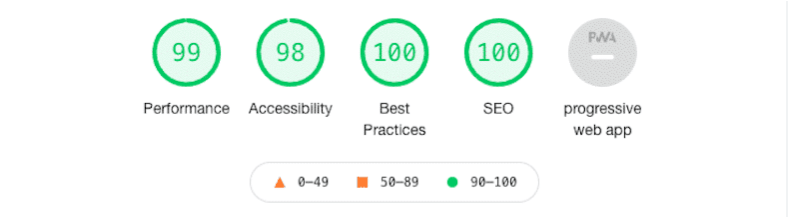
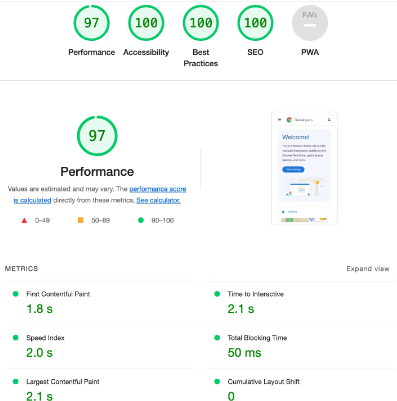
Tıpkı PageSpeed aracında olduğu gibi Lighthouse de sayfanızın birçok etkene bağlı olarak hızını ölçerek belli bir performans analizi sunuyor. Aşağıda Lighthouse performans aşamaları yer almaktadır.
İlk anlamlı görüntü (First meaningful paint) Sayfa yüklenirken kullanıcının gördüğü ilk görsel, buton, renk gibi öğelerdir. Bu metrik oldukça önemlidir çünkü sayfa yüklenmesinde yer alan beyaz ekrandan sonraki ilk anlamlı görüntü kullanıcının deneyimini büyük oranda etkiler. Skorun düşük olması sayfa hızının yüksek olduğu anlamına gelir.
Algısal Hız Endeksi (Perceptual Speed Index) Hız indeksi, içeriğin ne kadar hızlı görüldüğünü ölçer. <1,250 milisaniye hedef yüklenme süresidir.
İlk CPU boşta: Cihazın siteyi tamamen yüklediği saniyeyi ölçer.
Etkileşim süresi: Sayfanın kullanıcılarla olan etkileşiminde yanıt süresini, etkileşimli olma zamanını hesaplar.
Tahmini gecikme (Estimated Input Latency) Ekranın kullanıcılara ne kadar zamanda cevap verebildiğini ölçer. Gecikmenin yüksek olması sayfanın geç açılmasına sebep olur. <50 milisaniye hedef süredir.
Kritik İstekler Zinciri: Sayfanın daha hızlı olabilmesi için öncelikli olarak kritik istekler zincirinde yer alan varlıkların gözden geçirilmesi gerekir. Bu zincir, sayfanın uygun hale getirilmesi için gerekli olan kaynakların neler olduğunu belirtir.

2- Progressive Web App (PWA)
İleri Web Uygulaması olarak çevirebileceğimiz Progressive Web App, web sitelerinin görünümünü ve kullanıcı deneyimini mobile hale getiren uygulamalara verilen isimdir. Kısaca, web sitelerinin bir mobil uygulama gibi kullanılmasını sağlar ve çevrimdışı modu gibi özellikleri mevcuttur.
Chrome tarayıcısına sahip bir kullanıcı olarak, PWA kullanılarak yazılmış bir siteyi ziyaret ettiğinizde “Kısayol Olarak Ana Ekrana Ekle” gibi seçeneklerle karşılaşabilirsiniz. Bunu kabul ettiğinizde siteye istediğiniz zaman kolaylıkla kısa yoldan erişebilirsiniz ve hatta bunu çevrimdışı yapmanız da mümkün olur. İnternetsiz ve kolay bir şekilde gezinebileceğiniz bu seçenek kullanıcıya kolaylık sağlar.
Detaylı ve teknik bilgi almak isterseniz Your First Progressive Web App içerik sayfasını ziyaret edebilirsiniz.
PWA için gerekliliklerden biri, sitenin Google’ın da geçişini zorunlu hale getirdiği üzere HTTPS kullanmasıdır. Günümüzde çok fazla site PWA teknolojisini kullanmıyor. Bu teknolojiyi kullanmıyorsanız testi atlayabilir, kullanıyorsanız da Lighthouse ile PWA performansınızı inceleyebilirsiniz.
PWA’nın nasıl işlediğini mobil cihazınızdan “Firefox Platform Status” veya “Nasa Open Source Software” sayfalarından görebilirsiniz.
3- Accesibility (Erişilebilirlik)
Erişilebilirlik, sitenizde dikkat etmeniz gereken önemli metriklerdendir. Web siteniz testin bu bölümünden düşük puan almışsa, içerik düzenlemesi, iç linkleme, içerik tipografisi ve sayfa mizanpajı gibi konulara dikkat etmenizde fayda var. Kullanıcıları yönlendirmek istediğiniz alanların açık ve net ifade edilmesi, renk ve boyut olarak uygun hazırlanmış olması bu alanda önemlidir. Erişilebilirliği ve dolayısıyla kullanıcı deneyimini olumsuz etkileyecek etkenleri ortadan kaldırarak çeşitli iyileştirmeler yapmanızda fayda var. Ayrıca Lighthouse’ta analiz edilemeyen ölçümleri de “manuel olarak kontrol etmek için ek öğeler” başlığından bularak analiz edebilirsiniz.
4- Best Practices (En İyi Uygulamalar)
Bu bölümde, web sitenizin diğer cihazlarda ve PWA kullanımında (kullanılıyorsa) yapabileceği düzenlemeler yer alıyor.
PWA kullanmıyorsanız:
- “noopener” komutu: Yeni sekmede açılması istenen pencerelerin bu komutla açılması güvenlik başta olmak üzere size fayda sağlar.
- Üçüncü parti uygulamaların güvenlik düzeyleri: Üçüncü parti uygulamaların güvenlik düzeylerini periyodik olarak kontrol etmekte fayda var. Böylece oluşabilecek güvenlik problemlerinin önüne geçmiş olursunuz.
PWA teknolojisi kullanılıyorsa:
- Uygulamanın kısa isminin ana ekrana sığacak şekilde belirlenmesi önemlidir. İsim en fazla 12 karakterde olabilir.
- Görsellerin boyutlarının uygun olduğundan emin olmalısınız.
- Https kullanımı zorunludur.
- Kodlama kaynağında Html 2 öğeleri barındırılmalıdır.
5- SEO
SEO analizinin yapıldığı bu alanda, genel olarak bildiğimiz ve SEO çalışmalarında kullandığımız metrikler yer alıyor. Google Lighthouse, bu analizinde temel olarak H1 başlıkları, meta açıklamaları gibi alanları kontrol ediyor. Örneğin web sitenizde 12 kullandığınız yazı boyutu mobil cihazlarda uyumsuzluğa neden olabilir. Yazılar olduğundan daha küçük görünebilir ve bu da kullanıcı deneyimi açısından olumsuz karşılanır. Yazı tipi boyutunun minimum 16 olacak şekilde ayarlanması bu sorunu ortadan kaldırır.
SEO Bölümünde yer alan metrikler
Sayfanın geçerli bir,
- <meta title>
- <meta description>
- <hreflang>
- <canonical> etiketine sahip olması.
Sitenin yeniden boyutlandırmaya izin verecek şekilde yapılandırılmış olması ve “Viewport ” meta etiketine sahip olması.
Sayfanın başarılı bir Http durum kodu bildirmesi.
Sayfa içindeki tüm linklerin geçerli bir bağlantı metnine (anchor text) sahip olması
Sayfanın indekslemeye uygun durumda olması (robots.txt ve <meta robots> etiketi tarafından bloke edilmemiş olması)
Sayfanızda kullandığınız plugin’ler mobil uyumlu olmalıdır. Mobil uyumlu olmayan pluginlerin ziyaretçilere gösterilmemesi tavsiye edilir çünkü kullanıcı deneyimini olumsuz etkileyecek fonksiyon bozukluklarına sebep olabilir.
Aynı zamanda manuel olarak mobil uyumluluk ve yapılandırılmış verileri kontrol edebilirsiniz.
Sonuç
Google Lighthouse, temel olarak performans bazlı olarak hızınız hakkında geniş analizler sunar ancak ek olarak birçok metriği de analiz etme imkânı tanır. Sayfa hızınızdan görsel kalitelerinize, bozuk linklerden URL hatalarına birçok eksiğinizi dolaylı olarak fark etmenizi sağlar ve iyileştirmeler yapma fırsatınız olur. Lighthouse aracından yüksek bir puan almak SEO çalışmalarınızı olumlu etkileyeceğinden bu analizlere önem vermek ve buna göre adım atmak oldukça önemli. Gerekli iyileştirmeleri yaparak kullanıcı deneyimlerinizi geliştirmenizde fayda var.