Isı Haritası Nedir?
İçindekiler
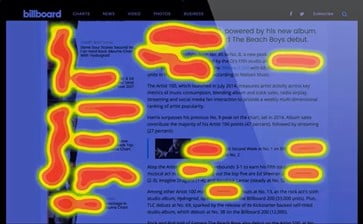
Isı Haritaları, ziyaretçilerin sayfanızda nelere tıklayıp neleri es geçtiklerini görmenizi sağlayan bir web analiz aracıdır. Karmaşık veriler yerine sayfa üzerinde belirli renk dağılımlarıyla analiz etmemizi kolaylaştırırlar. Böylece sayfanızdaki etkileşim oranının nerelerde daha fazla, nerelerde az olduğunu bir bakışta anlayabilirsiniz.
Bu içerikte ısı haritalarının çeşit ve işlevlerini detaylı olarak açıklayacağım. Böylece nasıl oluşturulup analiz edildiğine dair aklınızda bir soru işareti bulunmayacak ve ziyaretçilerinizin eylemlerini yorumlayabileceksiniz.
Isı Haritalarını İncelemek Neden Önemlidir?
Isı haritaları, web sitesinde ya da belirli bir sayfada ziyaretçilerin nelerle etkileşime geçtiğini gözler önüne serer. Aynı zamanda hangi bölümlerle ilgilenilmediğini de görebilirsiniz. Böylece ilgilenilmeyen alanları optimize ederek daha dikkat çekici olmasını sağlayabilir ve trafik çekmek istediğiniz bölümleri ısı haritalarından kontrol ederek gerekli çalışmaları yürütebilirsiniz. İlgi çeken alanlara ise reklam kampanyalarını yerleştirerek ziyaretçilerinizin ilgisini istediğiniz alana yönlendirebilirsiniz. Isı haritalarını verimli bir şekilde kullanarak yapacağınız iyileştirmeler, web sitenizin gelişmesini sağlar.

Web Sitenizi Geliştirmek İçin Harika Bir Yol: Isı Haritaları
Günümüzde internet, birçok markanın imajını geliştirerek potansiyel kitlesini bulmasında ve hedef kitlesini memnun etmekte önemli rol oynuyor. Bundan dolayı interneti verimli bir şekilde kullanmak için ısı haritası gibi analiz yöntemlerinden faydalanmak gerekir. Böylece rekabetin yoğun olduğu dijital ortamda bir adım önde olmak için ısı haritasının sonuçlarını doğru şekilde analiz ederek web sitenizi geliştirmek için kullanmanız gerekir.
Öncelikle basit bir şekilde haritanın işleyişini anlatalım. Web sitenizde en çok tıklamanın olduğu yerler sıcaktır ve kırmızı rengin yoğun olduğu yerlerdir. Tıklamanın az olduğu, hareketsiz yerler ise soğuktur ve maviyle gösterilir. Ziyaretçilerin tıklama (cursor movement), kaydırma (scroll movement) ve tuş basımı (keypressed events) hareketleri gösterilir. Isı haritalarıyla elde edilen verilerin basit olduğunu düşünebilirsiniz ancak bu verilerle ziyaretçilerinizin en çok tercih ettiği alanları incelemeniz mümkündür. Web sitelerinin düzeni kullanıcı deneyimi (UX) açısından oldukça önemlidir. Bundan dolayı incelemelerden sonra web sitesinde gereken alanlarda iyileştirmeler yapılmalıdır.

Aynı zamanda yalnızca web sitelerinde değil sanal mağazalarda da etkileşimin olduğu yerleri tespit etmek için ısı haritası kullanılabilir. Böylece ziyaretçilerin en çok mağazanın hangi bölümüne ilgi duyduğunu ve hangi bölümüne pek sık uğramadığını görerek çeşitli yenilikler yapılabilir.
Isı Haritası Kullanmanın Faydaları
• Sitenizde ısı haritalarından elde ettiğiniz sonuçlarla yapacağınız geliştirmeler, potansiyel kitlenize ulaşmanızı ve reklam kampanyalarınızı etkili bir biçimde kitlenize ulaştırmanızı sağlayabilir.
• İnsanların etkileşimlerinden yola çıkarak site tasarımlarınızı özelleştirebilirsiniz.
• Dönüşüm almayan alanları keşfederek ilgi çekici hale getirebilirsiniz. (Görsel optimizasyonlar, butonlar vb.)
• Dönüşüm alan alanları inceleyerek oradaki iyileştirmeleri web sitesinin kalan bölümlerinde de gerçekleştirerek etkileşiminizi artırabilirsiniz.
İncelemeniz Gerekenler
Web sitesi sahipleri “Sayfam neden trafik almıyor?”, “Kullanıcılarımdan neden dönüş alamıyorum?” gibi sorular sorabilirler. Bu sorulara yanıt bulmanın en iyi yolu kullanıcıların gözünden web sitelerini incelemektir. Isı haritası da tam bu noktada web sitesi sahiplerine yardımcı olur. Kullanıcıların etkileşimlerini incelemek, web sitesinde hangi alanlarda değişiklikler yapılacağı konusunda site sahiplerine fikir verir. İncelemeniz gereken alanları birkaç maddede özetleyeceğim.
• Mobil veya masaüstü fark etmeksizin web sitenizde çoklu cihaz optimizasyonu olmalı.
• Kullanıcıyı yönlendiren bağlantı ve butonlar doğru yerlerde, kullanıma meylettirecek şekilde konumlandırılmalı.
• Organik trafiği artırmak istediğiniz sayfada ya da genel olarak web sitenizde dikkat çeken yerler, amaçladığınız yerler olmalı.
Isı Haritası Türleri Nelerdir?
Tıklama ve Dokunma
Tıklama haritaları ziyaretçilerin en çok tıklama yaptığı yerleri gösterir. Yukarıda da söylediğim üzere en çok tıklanan alanlar kırmızı, turuncu tonlarında gösterir.
Kaydırma Haritaları
Kaydırma haritaları kullanıcıların site içerisinde en çok hangi alanlarda durduklarını ya da kaydırma yaptıklarını gösterir. Kaydırma haritalarında alan ne kadar kırmızı olursa ziyaretçi o kadar kaydırmış demek olur. Devamında rengin açılmasıyla etkileşimin azaldığını anlarız.
Alan Isı Haritası:
Bu tür haritalar, belirli bir sayfa bölgesinin genel etkileşim yoğunluğunu gösterir. Kullanıcıların belirli bir alanda nasıl etkileşimde bulunduğunu gösterir, bu da tasarım veya içerik stratejilerini optimize etmek için kullanılabilir.
Isı Haritalarının SEO ile İlişkisi
Kullanıcı Davranışını Anlama:
Isı haritaları, ziyaretçilerin web sitenizde nasıl etkileşimde bulunduğunu gösterir. Hangi bölgelere odaklandıkları, nereye tıkladıkları veya hangi içeriği gözden kaçırdıkları gibi bilgiler, kullanıcı davranışları hakkında önemli içgörüler sunar. Bu verilerle, web sitenizi ziyaret eden kullanıcıların ihtiyaçlarına daha iyi cevap verebilir ve içerik stratejinizi optimize edebilirsiniz.
Sayfa Etkileşimini Artırma:
Isı haritaları, ziyaretçilerin hangi bölgelerde daha fazla etkileşimde bulunduğunu belirleyerek, bu bölgelere odaklanmanızı sağlar. Eğer önemli içerik veya çağrılarınız belirli bir bölgede daha az dikkat çekiyorsa, bu bilgiyi kullanarak sayfa düzeninizi ve içeriğinizi optimize edebilir, ziyaretçilerin ilgisini çekebilirsiniz.
Dönüşüm Oranlarını Artırma:
Kullanıcıların hangi aşamalarda terk ettiğini veya dönüşüm gerçekleştirdiğini anlamak, dönüşüm oranlarınızı artırmak için kritik öneme sahiptir. Isı haritaları sayesinde, kullanıcıların neden bir dönüşümü gerçekleştirmediğini belirleyebilir ve bu noktalarda iyileştirmeler yaparak daha etkili bir dönüşüm süreci oluşturabilirsiniz.
Mobil Uyumluluğu İyileştirme:
Mobil cihazlardan gelen ziyaretçi trafiği giderek arttığından, mobil uyumluluğunuzun etkili olup olmadığını anlamak önemlidir. Mobil ısı haritaları, kullanıcıların küçük ekranlarda sayfanızla nasıl etkileşimde bulunduğunu gösterir ve mobil deneyimi iyileştirmenize yardımcı olur.
Hızlı Hata Tespiti:
Kullanıcılar sayfanızda gezinirken yaşadıkları sorunları tespit etmek, hataları hızlıca düzeltmenize olanak tanır. Örneğin, bir bağlantı çalışmıyorsa veya bir form düzgün çalışmıyorsa, ısı haritaları bu sorunları kolayca belirleyebilir ve düzeltme sürecini hızlandırabilir.
Sonuç Olarak
Isı haritaları, SEO stratejilerinizi geliştirmek ve kullanıcı deneyimini artırmak için güçlü bir araçtır. Bu analizlerle elde edilen bilgiler, web sitenizi optimize etmek ve rekabet avantajı elde etmek için değerli bir kaynak sağlar. Ücretsiz ısı haritaları için Microsoft Clarity aracını kullanabilirsiniz. Sitenizi geliştirmek adına daha fazla analiz aracına ulaşmak ve SEO Danışmanlığı için bize ulaşın.








