Mobil Öncelikli, Uyarlanabilir ve Duyarlı Tasarım
İçindekiler
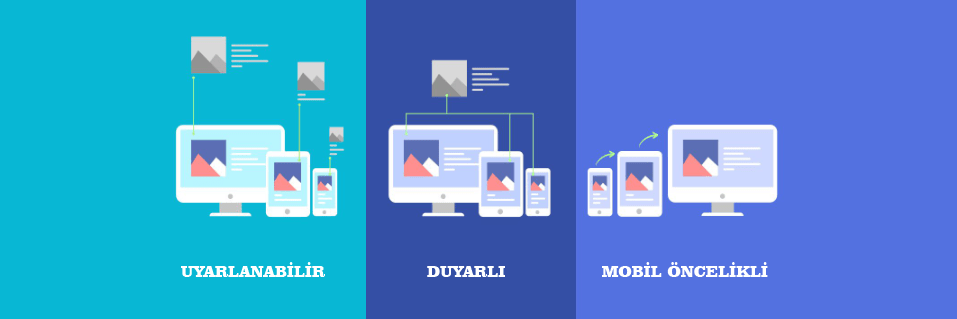
Bir önceki içerikte duyarlı tasarım ve mobil önceliğinden bahsetmiştim. Bu içerikte; Mobil öncelikli (mobile-first), duyarlı (responsive design) ve uyarlanabilir (adaptive web design) olmak üzere 3 tasarım hakkında detaylı bilgi edinmenizi sağlayacağım.
Duyarlı Tasarım (Responsive Web Design)
Duyarlı (responsive) tasarım, 2010 yılında Ethan Marcotte tarafında ortaya atıldı. Duyarlı web siteleri, kullanıcının kullandığı ekran boyutuna göre otomatik olarak ayarlanır. Cihazın ekran genişliğine göre web sitesinin düzeni değişiyor ve kullanıcı deneyimini cihazdan bağımsız bir hale gelerek iyileştirmek amaçlanıyor. Duyarlı tasarım sayesinde bir web sitesi için mobil ve masaüstü olmak üzere 2 farklı versiyon oluşturmanıza gerek kalmaz. Bu tasarım, ziyaretçilerin herhangi bir cihazdan siteye kolayca ulaşarak iyi bir deneyim yaşamaları için özel olarak uyarlanmıştır.

Uyarlanabilir Tasarım (Adaptive Web Design)
Web sitesi uyarlanabilir ise, tablet, masaüstü bilgisayar, akıllı telefon gibi cihazların ekran genişliğine uyum sağlayacaktır. Web sitesi her tarayıcı genişliğine uygun ve uyumlu olmak zorunda olacağından, önemli miktarda zaman ve çaba gerektirir. Uyarlanabilir web tasarımında, farklı ekran boyutları için ayrı tasarım şablonları kullanılır. Bu tasarım türünde kullanıcıya sunulan içerik ve deneyim cihazın özelliklerine, boyutuna göre değişebilir. Örnek olarak akıllı telefon ve tablet deneyimlerinde farklılıklar olabilir. İnsanların “duyarlı” ve “uyarlanabilir” web tasarım terimlerini karıştırması mümkündür. Günümüzde her iki tekniğin de olumlu özelliklerinden faydalanarak, duyarlı ve uyarlanabilir web sitelerinin oluşturulması oldukça önemlidir.
Uyarlanabilir ve Duyarlı Tasarım Arasındaki Farklar Nelerdir?
| Uyarlanabilir Web Tasarımı | Duyarlı Web Tasarımı |
|---|---|
| Web sitesi otomatik olarak uygun boyutu seçer. | Tasarım cihaza göre kendini düzenler. |
| Şablonlar her cihaz için optimize edilmiştir. | Tüm cihazlar için tek şablon mevcuttur. |
| Hızlı yükleme süresi mevcuttur. | Nispeten daha yavaş yükleme süresi görülebilir. |
| Yalnızca önceden seçilmiş ve cihaza özel bilgiler görüntülenir. | Tüm içerik veya bilgiler indirilebilir. |
| Farklı ekran boyutları için ayrı düzenler kullanır. | Birden fazla cihaz ve farklı ekran boyutları için tek bir düzen kullanır. |
Bir önceki içerikte duyarlı tasarım ve mobil önceliğinden bahsetmiştim. Bu içerikte; Mobil öncelikli, duyarlı ve uyarlanabilir olmak üzere 3 tasarım hakkında detaylı bilgi edinmenizi sağlayacağım.
Mobil Uyumlu Tasarım (Mobile-Friendly Web Design)
Mobil duyarlı tasarım sayesinde masaüstünde elde edilen deneyim, mobil cihazda da deneyimlenebilir. Aynı zamanda Google’ın da mobil dostu siteleri arama motoru sonuç sayfasında daha üst konumlarda tuttuğu görülüyor. Tasarımcıların çoğu, kolay uyarlanabilirliği, iyi bir kullanıcı deneyimi sunması ve arama motoru optimizasyonu (SEO) açısından olumlu bir sonuç verdiğinden mobil uyumlu tasarımı tercih ediyor.
Masaüstü ve Mobil Kullanım Arasındaki Farklar
| Masaüstü Kullanım | Mobil Cihaz Kullanımı |
|---|---|
| Masaüstü ekranları yatay tasarlanmıştır. | Mobil ekranlar dikey tasarımı kullanır. |
| İçerikler, ilk çıkanlar masaüstünde yer alabilir. | Ekran, masaüstüne göre daha kısıtlı olduğundan dolayı fazlalığı azaltarak temel içeriğe öncelik verilmelidir. |
| Tıklanabilir simgeler ile etkileşime öncelik verilmelidir. | Dokunulabilir etkileşimler önemlidir. |
Mobil Öncelikli (Mobile-first) Web Tasarımı
Luke Wroblewski, 2009 yılında mobil öncelikli tasarım konseptini tanıttı. “Hangi web sitesi tasarımını kullanmalıyım?” diye düşünmek zorunda değilsiniz. Duyarlılık ve uyarlanabilirlik daha teknik bir yaklaşımken, mobil öncelikli tasarım daha çok stratejik bir yaklaşımdır. Web sitesi tasarlanırken hedef kitlenin gezinme hareketleri, gezinmenin gerçekleştiği cihaz gibi ayrıntılar oldukça önemlidir.

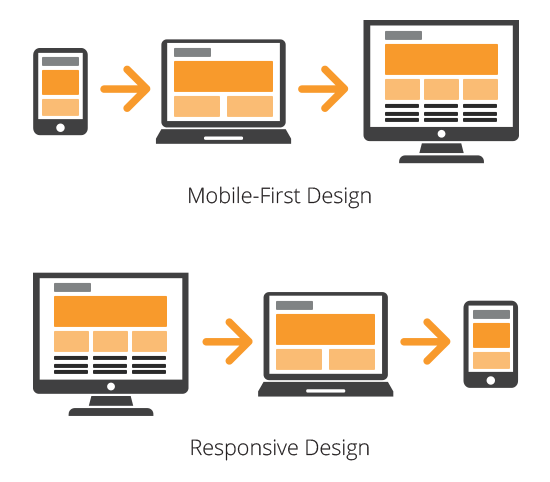
Günümüzde gezinme ve online alışverişlerin %70’ten fazlasının mobil cihazlardan gerçekleştiğini biliyoruz. Bu sebeple mobile öncelik vermemiz, sitemiz için doğru bir strateji olabilir. Web sitelerinin çoğu masaüstü için tasarlanmıştır. Daha sonra diğer cihazlara göre optimizasyonlar gerçekleşir. Bu yaklaşımın tersine, mobil öncelikli tasarımda ilk aşamada mobile uygun tasarlanması daha doğrudur. Böylece tasarım daha sonra diğer cihazlara uyum sağlayacak şekilde gelişecektir.
Duyarlı, Uyarlanabilir ve Mobil Öncelikli Web Tasarımı Farkları
Mobil öncelikli tasarım, tasarım sürecine mobil cihazlarla başlar. Daha sonra diğer cihazları sürece dahil ederek genişler. Uyarlanabilir ve duyarlı tasarım ise her cihaz için aynı öneme sahiptir ve farklı cihazlara uyum sağlamayı amaçlar. Uyarlanabilir ve duyarlı tasarımlar genellikle mobil öncelikli tasarıma göre daha karmaşık olabilir. Mobil öncelikli tasarım ise başlangıç noktasından itibaren mobil cihazlar için optimize edildiğinden daha basit bit tasarım süreci sunar. Yönetilebilirlik açısından daha kolaydır.
SEO Açısından Web Tasarımı Önemi
Arama motorları, web sitelerini dizine eklerken tasarımın yanı sıra birçok faktörü değerlendirir. Doğru bir web tasarımı, arama motorları tarafından sitenin daha iyi indekslenmesini ve sıralama algoritmasında daha üst sıralarda yer almasını sağlar.
• Mobil cihazların kullanımının artmasıyla, arama motorları da mobil uyumlu siteleri tercih etmektedir.
• Uyarlanabilir ve Duyarlı tasarımlarda içerikte neyin yüklenip yüklenmeyeceği konusu SEO açısından oldukça önemlidir. Hızlı yükleme süresi dikkat edilen faktörler arasındadır.
• Arama motorları, web sitelerinin düzenini ve yapısal olarak nasıl organize edildiğini değerlendirir. Aynı zamanda görsellerin ve diğer medya içeriklerinin optimize edilmesi SEO performansını arttıracağından uyarlanabilir ve duyarlı tasarımlar bunu kolaylaştırır.
Siteniz hem mobil dostu hem duyarlı olabilir. Bu tasarımlardan yalnızca birini seçmek zorunda olmadığınızı hatırlatmak isterim. Hangi tasarımın kullanılması gerektiği öncelikle hedef kitlenizin tercihlerine ve web sitenizin amacına bağlıdır.