Lazy Load Nedir?
İçindekiler
Herkes web sitesine kaliteli bir içerik üretmek için çaba sarf eder. Aynı şekilde bir sayfayı gezerken de karşılaştığımız içerikler merak uyandırsın ve o sayfadaki beklentilerimizi karşılasın isteriz. İçerikte metinlere ek olarak dengeli bir medya dizilimi olması oldukça önemlidir. Logo, blog görselleri/ videoları, ürün veya hizmet fotoğrafları olmadan elimizde kalan site çok sıradan olacaktır.
Metin ne kadar ilgi çekici olsa ve beklentileri karşılasa da tüm bunlar bir ekibin ayrılmaz parçalarıdır. Elbette site içeriğini ve görünüşünü zenginleştirmek için eklediğimiz medyanın, sayfa hızını düşürerek kullanıcı deneyimini olumsuz etkilemesini istemeyiz. Böyle bir durumda görselleri azaltmayı düşünmek yerine Lazy loading ile sayfa hızını koruyarak aynı sayıda görseli barındırmaya devam edebilirsiniz. Bu içerikte “Lazy Load Nedir? “Lazy Load Neden Tercih Edilmelidir ve Nasıl Uygulanır” gibi birçok sorunun yanıtını bulacaksınız.

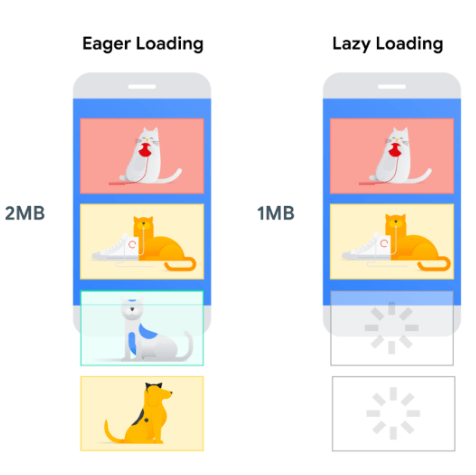
Lazy load, Türkçe’de tembel yükleme anlamına gelir. Sitede o an hangi içeriği ya da görseli incelediğinize göre değişen bir yüklenme biçimidir. Örneğin sayfanızda 10 görsel veya video var ve mobil cihazdan ziyaret ediyorsunuz. Sizin ekranı kaydırmanız ve içeriği görmenizle eşzamanlı bir yükleme, lazy load anlamına gelir.
Sayfanız açılırken 10 görsel de aynı anda, siz görmeden yüklenirse bu sayfa açılma hızını yavaşlatır. Gördüğünüz görselin yüklenmesi ise diğer görsellere yüklenme zamanı tanır. Böylece sayfanın açılırken daha az güç harcamasını sağlar. Bu sayede kullanıcılarınızı bekletmemiş olursunuz ve o an hangi sayfayı görüyorlarsa o görselin onlara sunulmasını sağlar. Bu geç yüklenme, kullanıcılarınıza yansımaz. Onlar lazy load kullandığınızın farkına varmadan hızla yüklenen sitede gezinmenin tadını çıkabilir.
SEO İpucu: Lazy load işleminin sayfa açıldığında gözüken ilk içeriklere değil, bu içeriğin altında yer alan görsellere vs. yapılması gerekir.
Neden Lazy Load Tercih Etmeliyiz? Avantajları Nelerdir?
Sitenizin açılış hızını aksatmadan yükleme imkânı tanır. Bir yavaşlıktan muzdarip olmanızı engeller. Bu sayede sunucu yanıt süresi azalır ve kullanıcılarınız sayfanızda gezinirken geç yüklenme sorunuyla karşı karşıya kalmaz. Geç yüklenen sayfalar kullanıcıların siteyi terk etmesini sağlar. Bir sonraki aramalarında ilk tercih olmanızı engelleyebilir. SEO çalışmaları için sayfa hızı çok önemlidir. Böyle bir problemden dolayı kullanıcılarınızın deneyimlerini olumsuz etkilemek istemezsiniz. Bu noktada devreye giren lazy load, sitenizin SEO çalışmalarını ve dolaylı olarak kullanıcı deneyimini olumlu etkiler.
Lazy Load Dezavantajları:
Görsellere lazy load eklerken kullandığınız kod satırlarında hata yapmamaya özen göstermeniz gerekir. SEO çalışmaları sırasında her aşamada dikkatli olmanız gerekir. Bu işlemde de yapacağınız hataların sitenize zarar verebileceğinizi hatırlamakta fayda var.
Kullanıcılarınıza daha iyi bir deneyim sunarak site hızınızı optimize edebilirsiniz. Ancak bunu yaparken yanlış adımlarla içeriğinizin arama motorlarında daha gerilerde yer almasına neden olabilirsiniz. Bundan dolayı işlemlerinizi dikkatle yaparak çoklu cihazlarda kontrollerini sağlamalısınız.

Lazy Load Nasıl Uygulanır?
Eklentisiz Lazy Load
Web siteniz özel bir yazılım ile kurulduysa eklentisiz bir şekilde lazy load yapabilirsiniz. İlk olarak “lazysizes” İsimli javascript kütüphanesine giderek Js kodunu web sitemizin body alanına eklememiz gerekir.
<script src=”lazysizes.min.js” async></script>
Şimdi görsellerimizin <img> etiketinde bir değişiklik yapmamız gerekiyor.
Normal görseller:
<img src=”images/gorsel.jpg” alt=”görsel”>
Lazy Load ile tanımlanan görseller:
<img data-src=”images/gorsel.jpg” class=”lazyload” alt=”görsel”>
src yerine data src tercih etmemiz ve etikete class=lazyload eklemesini yapmamız gerekir.
Bu işlemden sonra kullanıcıların kaydırmalarıyla eşzamanlı bir yükleme gerçekleşecektir. Son olarak web sitenizdeki geliştirici araçlarını inceleyerek bu durumu gözlemleyebilirsiniz.
loading=”lazy” ile geç yükleme
HTML üzerinde görsellerinizi geç yüklemek için <img> etiketine loading:”lazy” ifadesini eklemeniz yeterli olacaktır.
WordPress İçin Eklenti ile Lazy Load
Wp Rocket’ten ulaşacağınız Lazy Load eklentisini kullanabilirsiniz. Lazy load yapmak istediklerinizi seçerek kaydetmeniz yeterli. Bu sayede görsel, video ve iframelerinizi lazy load işlemine tabi tutarak sayfa hızınızı engellemeden gösterimini sağlayabilirsiniz.
Native Lazy Load eklentisini de web sitenize ekleyebilirsiniz. Bu eklenti ek bir işlem yapmayı gerektirmeden loading=“lazy” özelliğini aktif edecektir. Bu sayede Googlebot, web sitenizde yer alan lazy-loading uygulanmış görsellerin sorunsuz olarak dizine eklenmesini sağlar.
- WordPress Yönetim Paneline giriş yapın.
- Eklentiler – “Yeni Ekle” butonuna tıklayın.
- Arama bölümüne “Native LazyLoad” yazın.
- Etkinleştirin.
Sonuç Olarak
Lazy load, doğru ve dikkatli bir uygulama ile indirilen dosya boyutunu ve ilk yükleme süresini azaltır. Sitenizin SEO çalışmaları için önemli olan bu adım, kullanıcılarınıza iyi bir deneyim sunarak sitenizin yavaşlığından dolayı terk edilme olasılığını önemli ölçüde azaltır. Özellikle çok fazla görsel yer alan web siteleri için PageSpeed Insights performansını iyileştirmek adına lazy load oldukça önemlidir.